
Product Roundup April 2019 – Part 2
The second part of our April Product Roundup expands on the newest features and modules, saving you time and enhancing the way you work with icons and assets.
Collections
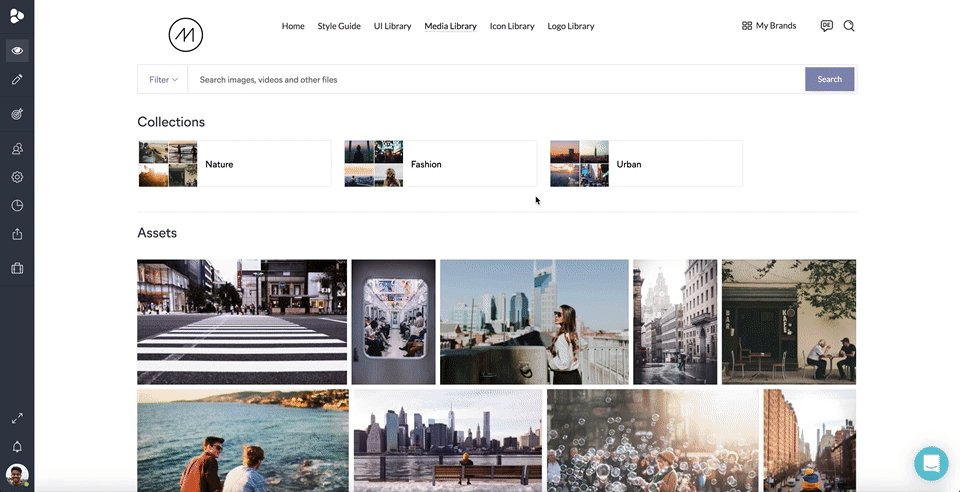
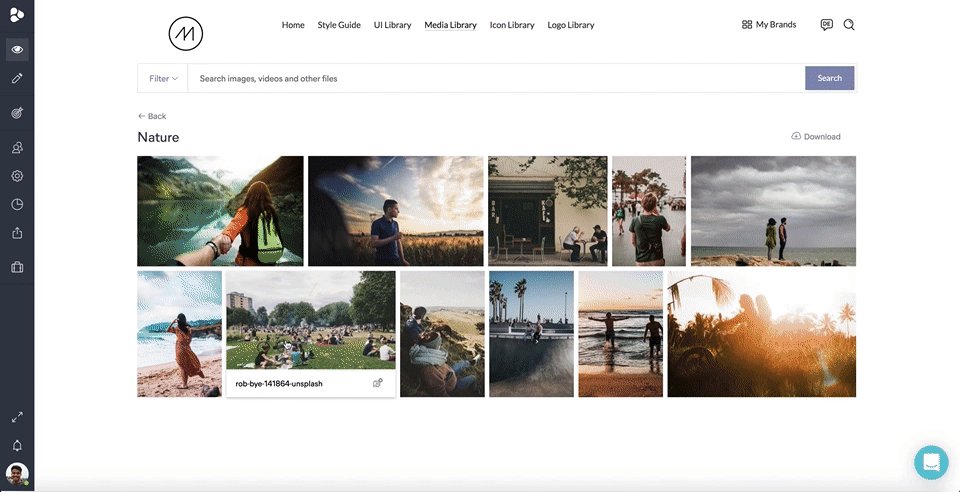
The Collections feature can be used in the Media Library to bundle digital assets into private or public groups. This helps you create a consistent and well-organized set of assets while providing your team with a structure for, let’s say, developing projects that require specific assets. Collections will be displayed on top of your libraries. You can group assets belonging to a specific campaign or project together to speed up workflows.

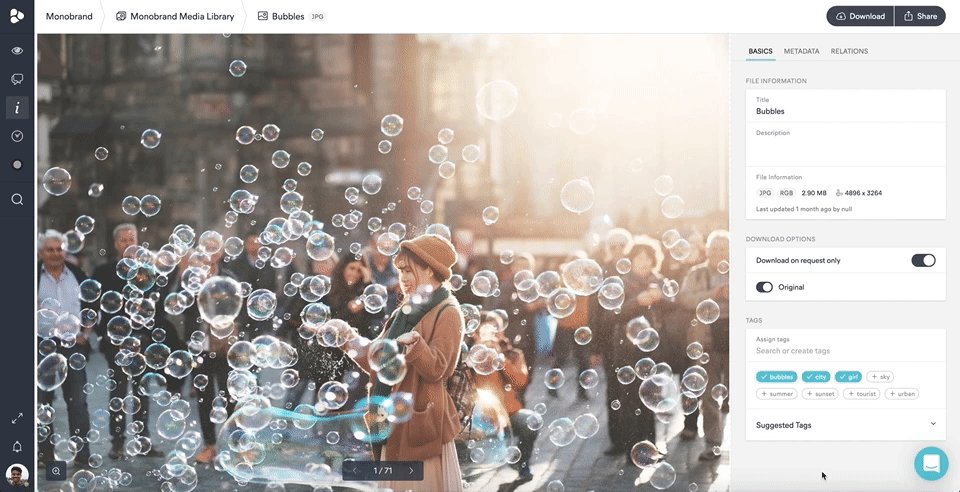
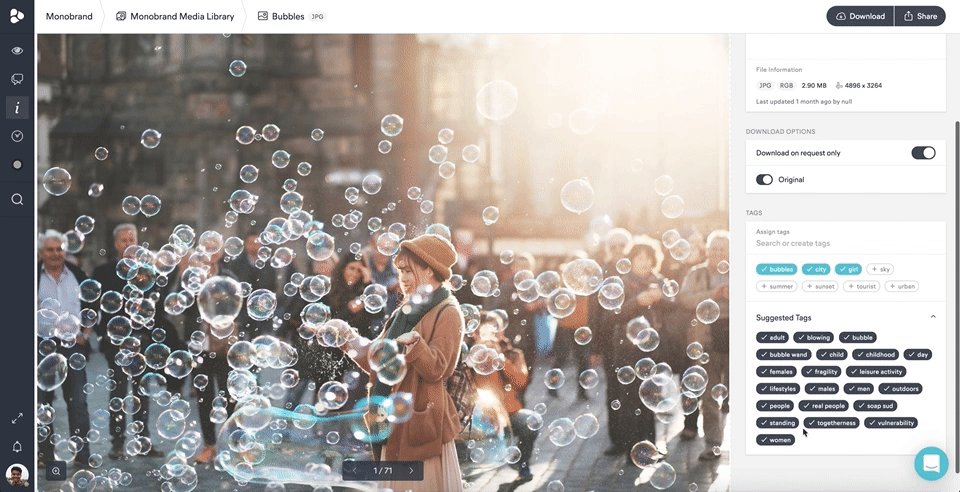
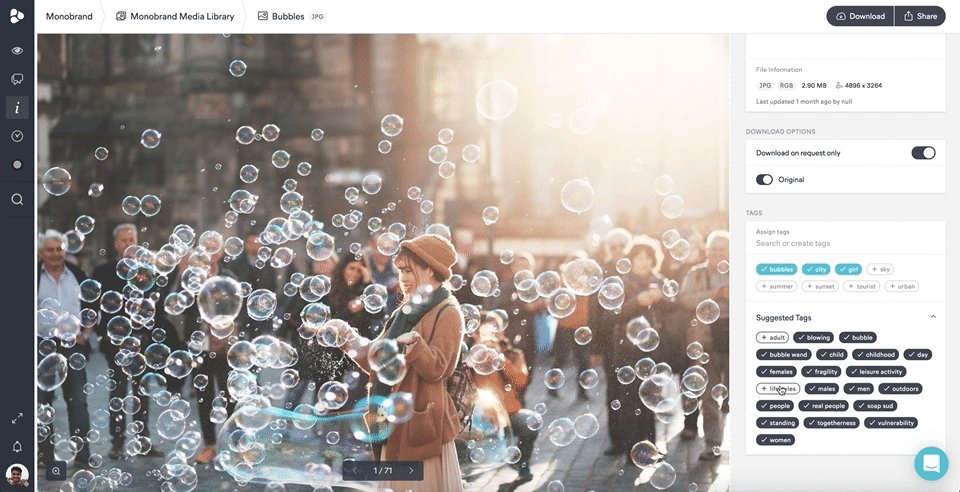
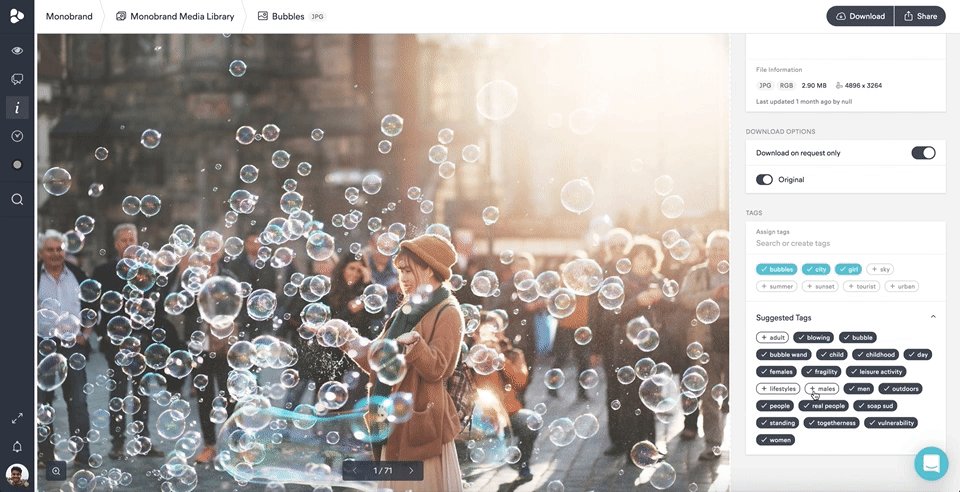
Auto-Tagging
The Auto-Tagging functionality uses AI to generate tags for your assets. Once activated, the feature will analyze each asset before suggesting tags to categorize existing and new assets. Simply add and remove tags by clicking on the ‘Suggested Tags.’ Bear in mind that the supported file formats for auto-tagging are: png, jpg, tif, tiff, and jpeg.

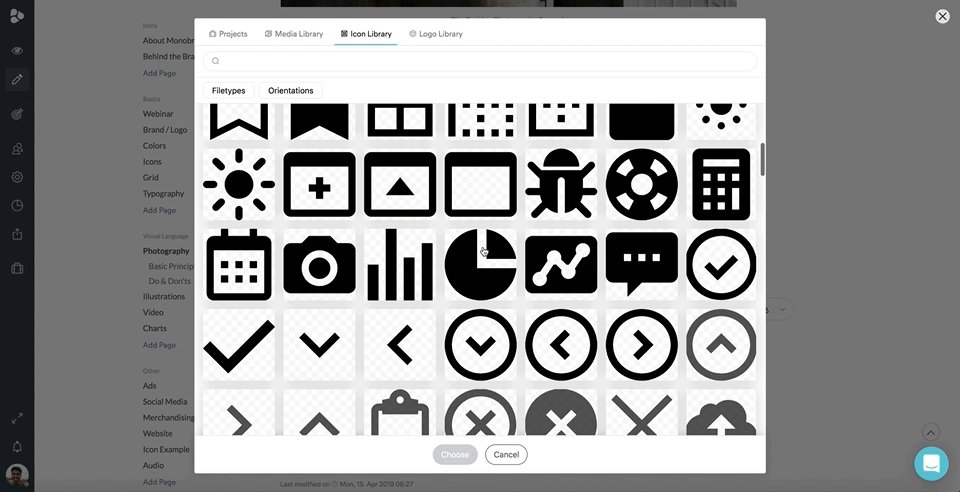
Icon Library
We enriched our library landscape by adding an Icon Library. With the Icon Library, you’ll have a dedicated and centralized space to gather, create, organize, and manage all your icons. This way, you no longer have to mix icons with other asset types in your Media Library – avoiding organizational headaches and confusion. With its icon-tailored features, the Icon Library enables you to upload icons in multiple formats, preview them on different backgrounds and colors, create collections, and share them with your stakeholders. Additionally, the Icon Library is interconnected to the other Frontify modules. For example, retrieve your brand colors from the Brand Guidelines, or add your icons to the guidelines. The Icon Library can be purchased as an add-on to an existing plan and is included in any enterprise plan. Reach out to your dedicated customer success manager if you’d like to learn more.
![]()
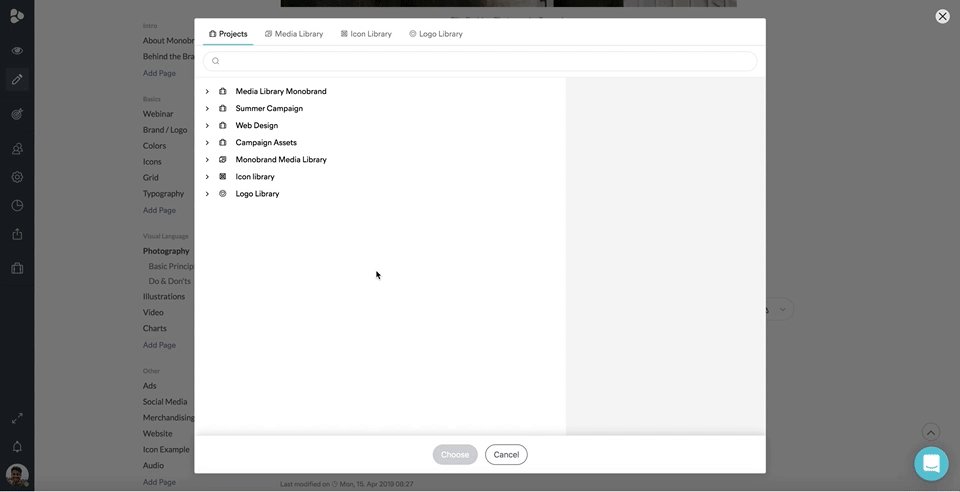
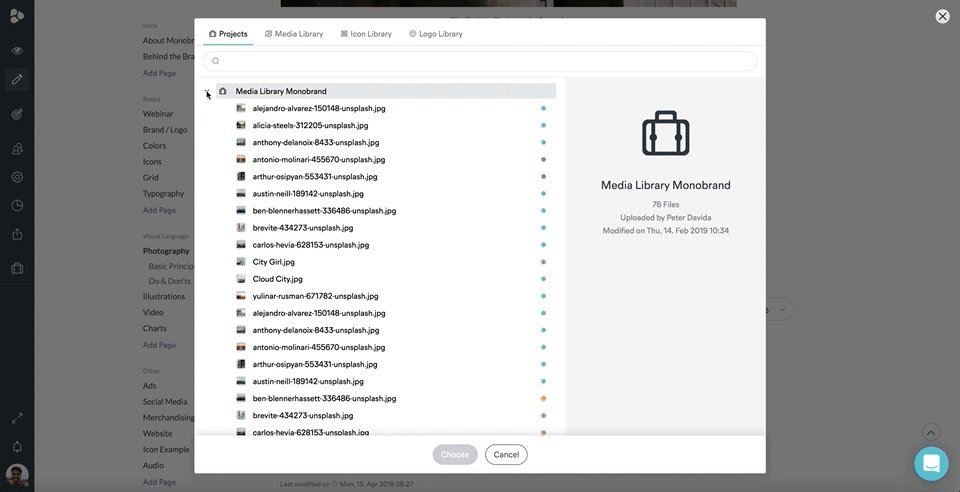
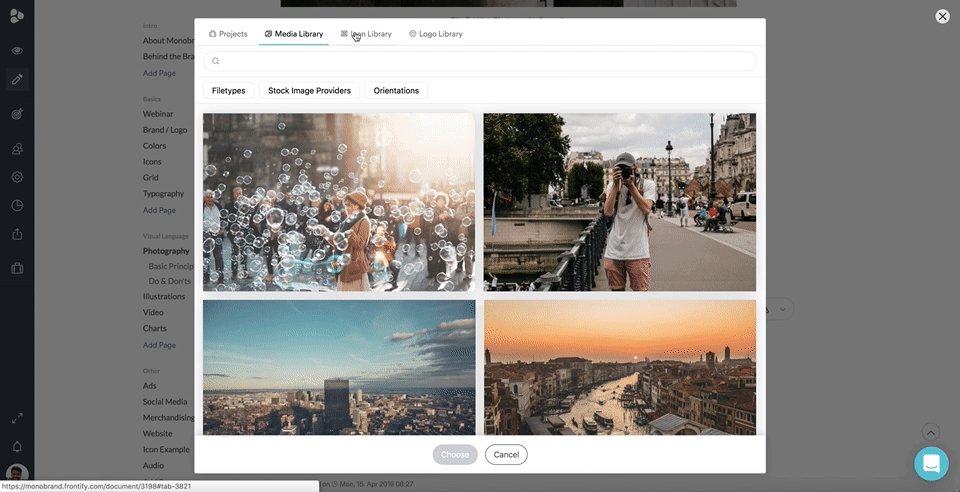
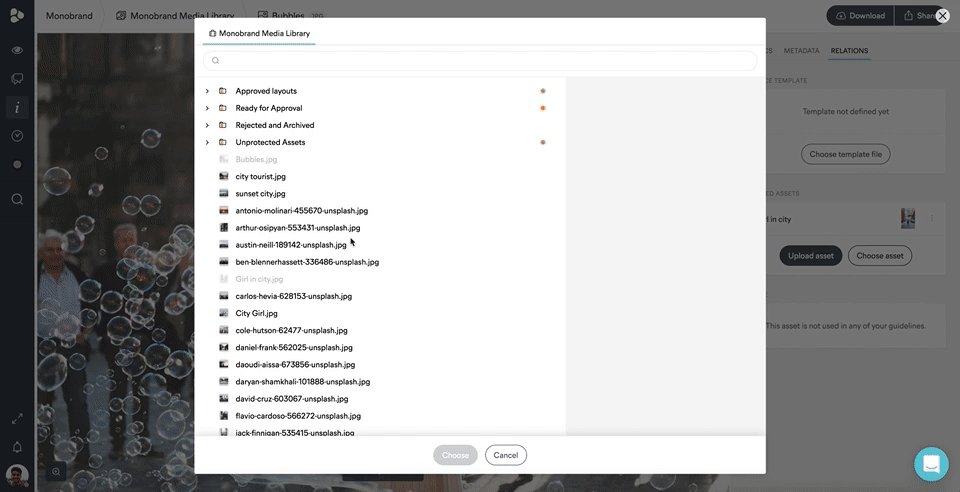
Asset Chooser
The Asset Chooser functionality lets you browse all the files that live within your Frontify environment to add them to your DAM, projects, and guidelines. Search and find existing assets to set up asset relations, or to add images to your guidelines – maximizing the cohesiveness of Frontify.

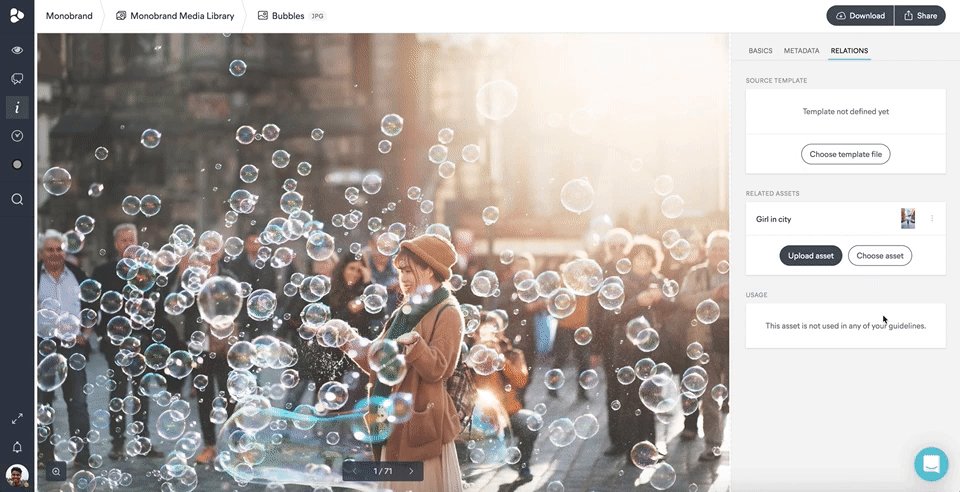
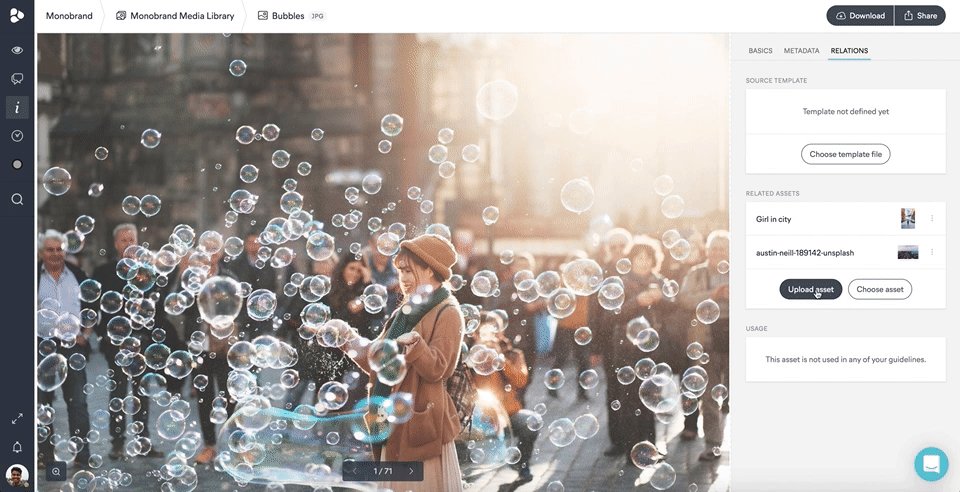
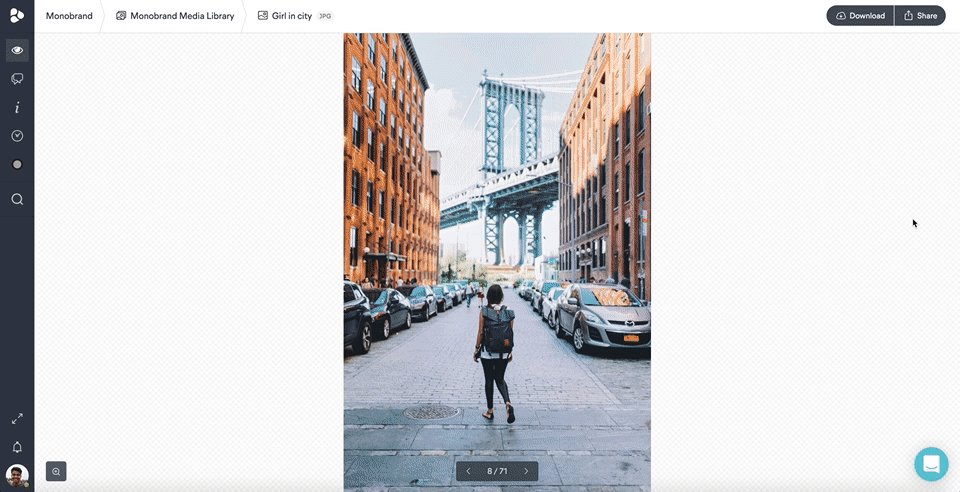
Asset Relations
With the Asset Relations feature, you’re able to establish connections between assets. Oversee all related assets in one glance, and be able to quickly navigate back and forth between them. Connect assets which you plan to use in a specific campaign, make a reference to the source file, and implement an additional level of structuring.

Slack Integration
With the Slack Integration, you can oversee all changes, comments, requests, and status updates happening in your Frontify projects through a single dedicated channel – helping you to collaborate efficiently, maintain project oversight, and work simpler and more effectively. The Slack Integration offers you a nice alternative to email notifications that could potentially overcrowd your mailbox. Learn how to set up the integration here.
Favicon
An additional layer of customization you should know about is the Favicon feature. Favicons are the small symbols which appear in your browser tabs. Until now, the Frontify logo was displayed while working in your Frontify environment. To put your brand in the spotlight, you can change this favicon according to your preferences. Add your company’s logo, for example, to personalize your brand’s home even more.
Looking for more where that came from? Check out Part 1 of our April Product Roundup for additional exciting updates.
