
Redesigning Digital Channels Right
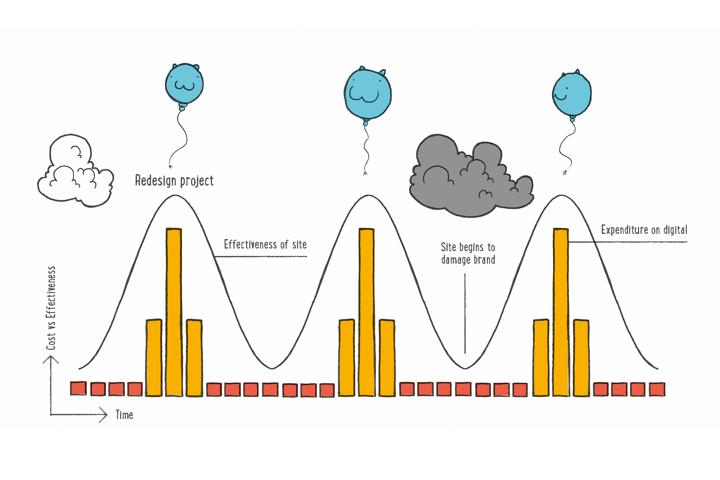
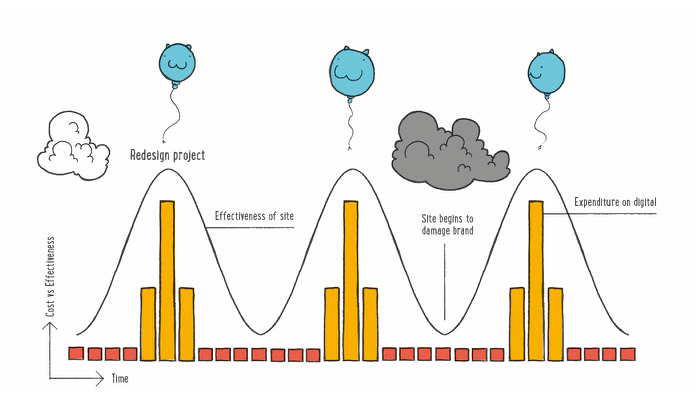
It is common to see an organization undertake a massive redesign project to launch a new website, and for one shining moment, it is perfect. Then the money dries up, and people move on.
Slowly over time, the neglect takes hold. Content becomes out of date, the design starts to look old, and the underlying technology ceases to be fit for the purpose. Before long, the site, alongside other digital channels, starts to become an embarrassment. Staff stop referring customers to it. Those users who do end up on one of your digital channels are left with a negative impression and rarely return. Instead of being a lead generator and marketing tool, the digital channels become a drain on resources that do nothing but damage the brand.
Eventually, things get so terrible that somebody in senior management intervenes and a redesign project is kicked off. After considerable investment and a lot of effort, the company throws out the old site and replaces it with the new one. Or even worse, they redesign the website, while just migrating the old content across.
However, at this point, the process begins all over again as once again the money dries up and people move on to the next project. It is a vicious cycle that is incredibly damaging to the business.

Many fail to realize just how damaging this redesign cycle is. Sure, it means that for a significant portion of their lifetime, digital channels are not fit for purpose and are hurting the brand. But that is the tip of the iceberg. For a start, a redesign is an incredibly blunt instrument. It throws everything out and starts from scratch. No website is 100% terrible, yet we cast it all aside and begin again. That is incredibly wasteful and expensive.
Then there is just how little we understand about user needs during the redesign process. Maybe you do your user research and usability testing (although many do not). But even then you don’t know how people will react in the real world. It is only when a digital channel goes live that you can learn how users will behave. Unfortunately, this is the very same moment that the resources disappear.

Some might try to argue that they can learn from the previous site. But if they are replacing that site completely, it‘s hard to be sure what changes they make are improving things. They are changing too much at once to be sure.
Finally, users don’t like change. You only need to read the comments when Facebook or Twitter update their user interface to see that. The more significant a difference they see, the more likely loyal users are to abandon your digital channels. In short, we need to be rejecting redesigns in favor of an approach better suited to the unique nature of digital. Let me tell you how.
How to work more digitally friendly
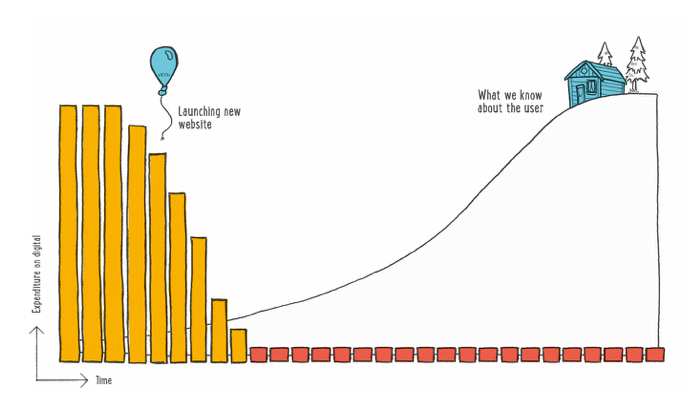
The answer to how to work in a more digitally friendly way lies in the concept of iteration and testing. Concepts built around the nature of digital. We can iterate towards a better digital service, because the raw materials are free, and we can test easily – because we have a lot of data, and tools, available to do so.
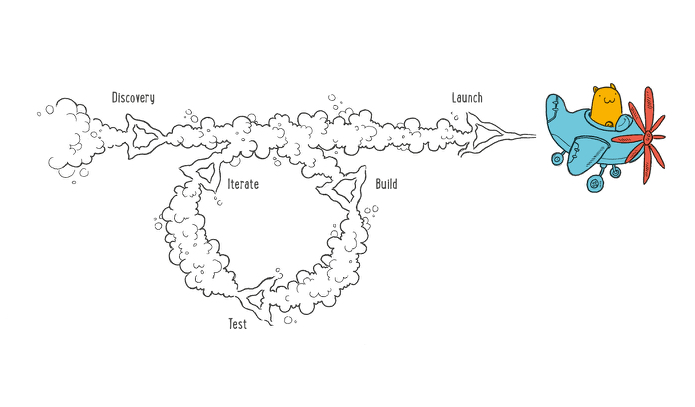
The result is that effectively building digital services is more related to scientific research than traditional projects. The scientific approach begins with research. From that research they form a hypothesis, build a test and learn from that in order to evolve the hypothesis. Failure is not bad, but simply a way of refining the hypothesis to move towards the final answer.

When you apply that thinking to digital you begin by doing your research into user needs and allow that to define your initial vision of what the digital service might look like. You then build a prototype of that vision before testing it to see what works and what doesn’t. You then refine the vision, update the prototype and test again. That cycle repeats, each step improving the service. Over time the prototype turns into an initial build. That, in turn, becomes a beta build and then eventually the service is launched. But even then it is not done. You continue to monitor the performance of the service and continue refining it based on what you learn. A digital service is never truly finished.
Knowing that a service isn’t done when it is launched also allows you to launch earlier with a Minimum Viable Product. It doesn’t need to be perfect or even have a full feature set. Instead, you can launch early and expand the service over time.
Building a minimum viable product
A Minimum Viable Product is not a codeword for an inferior service. I am not proposing launching something that is broken or poorly implemented.
A Minimum Viable Product should be built to a high standard but can launch with a much more limited set of features. For example, where you might dream of digital channels with features such as personalization or rich interactivity. However, that doesn’t need to be in place on day one. Instead, those kinds of luxury features can be introduced later, once you have a better idea of whether they will generate a return for the business.
Too often, digital project briefs turn into a wish list of ‘nice to have features’ with no evidence that they will bring value to either the business or the user. By launching a Minimum Viable Product, you can get feedback on what is missing.
Starting with a Minimum Viable Product provides some distinct advantages.
- It lowers the cost of development because you only build what people demand and not what you think they might like.
- It is faster to market because you can start with something simple and there is no need for an extended specification stage. That gives you a competitive advantage when it comes to grabbing market share.
- It leads to a more desirable product. That is because it gives people exactly what they need and they don’t end up paying for features that just clutter the experience.
- That, in turn, leads to increased customer satisfaction and word of mouth recommendations.
This approach is in strong contrast to traditional projects that require the entire feature set and scope to be defined upfront. The downside of the reduced upfront planning is that there is a danger some business need gets missed during development. That is why a more collaborative approach to development is required as well.

This is the second article in a series of three
Read part 1: This is why digital projects are different
Read part 3: Digital is too complicated for a factory line process
