
Product Roundup May 2019
Exciting updates on the product front, including a new stock image integration, plus enhanced customizations to fine-tune your digital assets and Brand Guidelines.
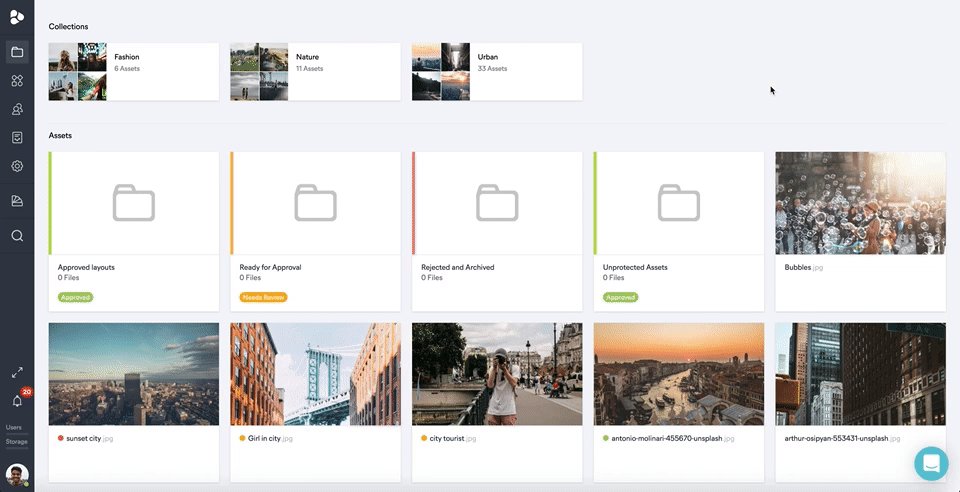
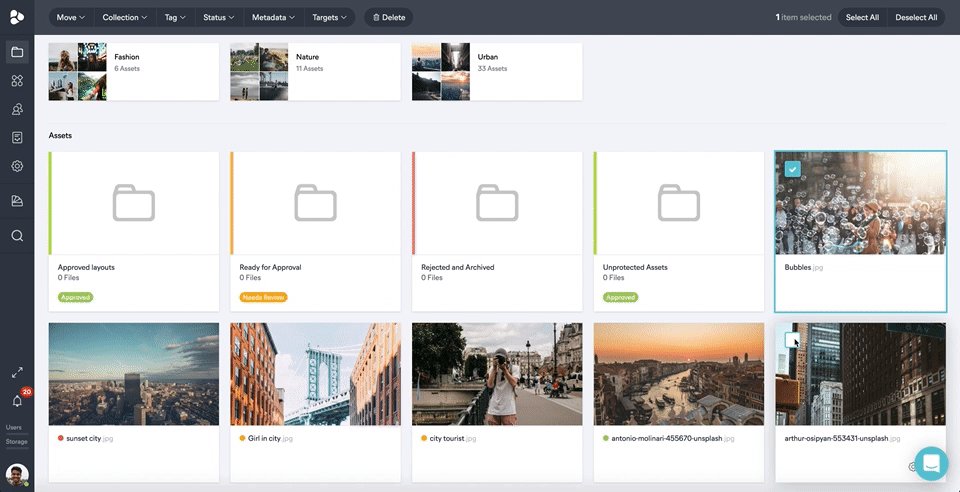
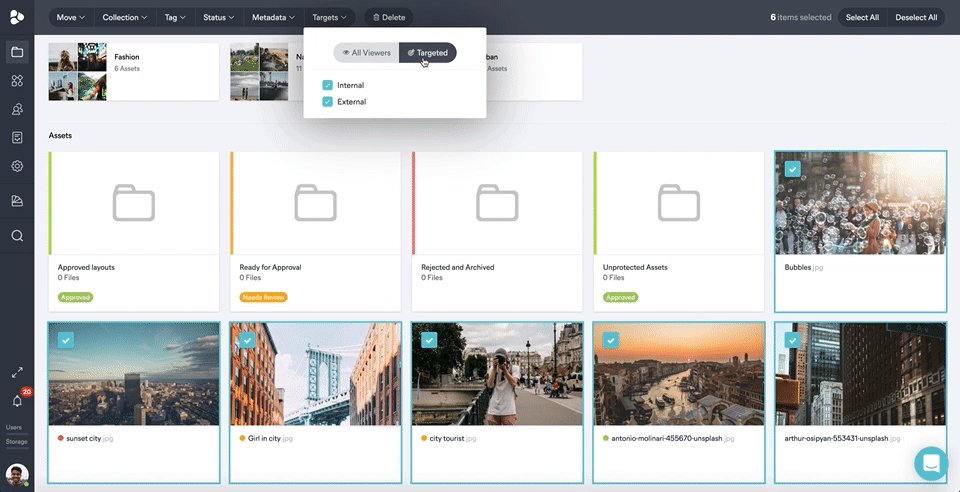
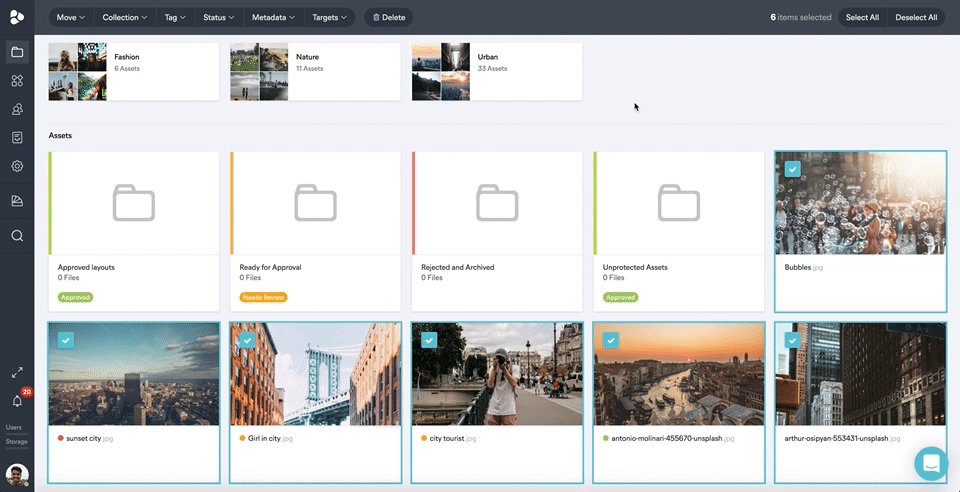
Media Library Targets
As you might have noticed, we introduced the Targets feature for the Brand Guidelines a little while back. With it, you’re able to granulate your guidelines and create variants of it specifically tailored to individual departments, markets, and more. This feature has been adopted for the Media Library as well – bringing along the ability to set targets on an asset itself. Simply browse your Media Library and choose the respective assets to set targets via bulk action. See how to set Media Library Targets up here.

License & Copyright Popup in Media Library
This fresh feature gives you the option to set a requirement for every user to accept a license and copyright notice before downloading an asset. The beauty of this process ensures your copyright provisions and license agreements are fully upheld, and that our assets are used as intended.

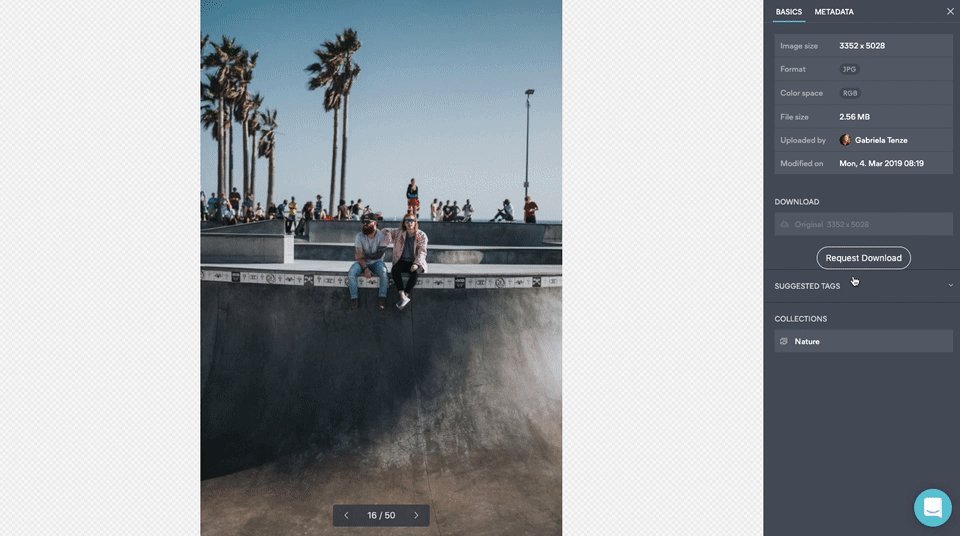
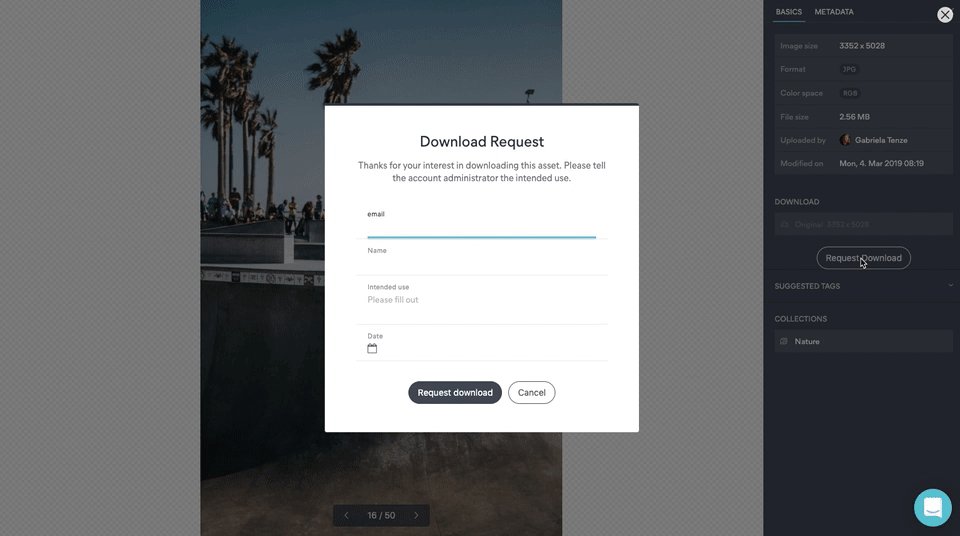
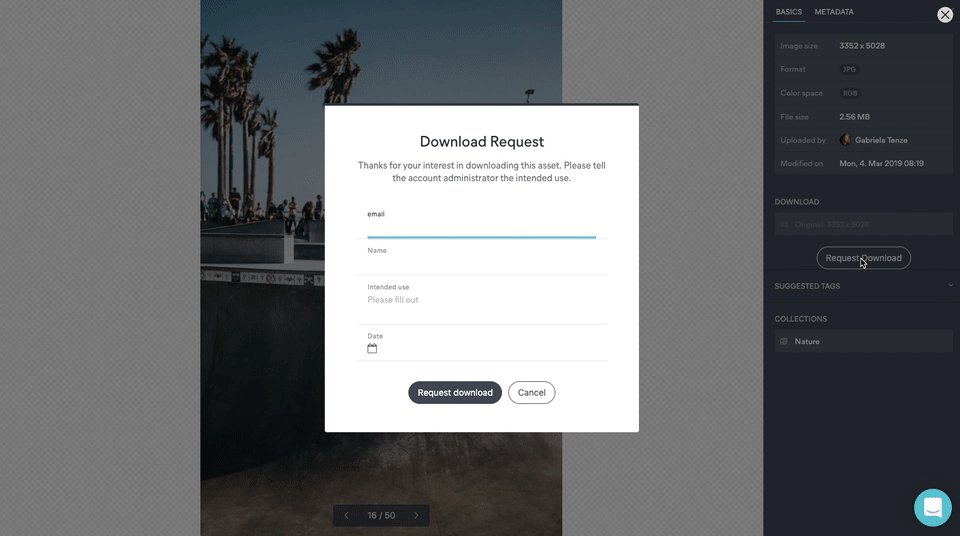
Custom Download Request Form
To further increase asset protection, we added a customization option for download request forms, where a user can inquire about an asset. By default, the form only requires someone indicate the intended use of the asset. You can now take this a step further by asking for any additional information you might need, such as email addresses, names, or dates. This way, you can gain more insights before deciding whether or not a given user should be able to download an asset. All download requests can be managed by the account owners from one centralized place. Learn how to do that up here.

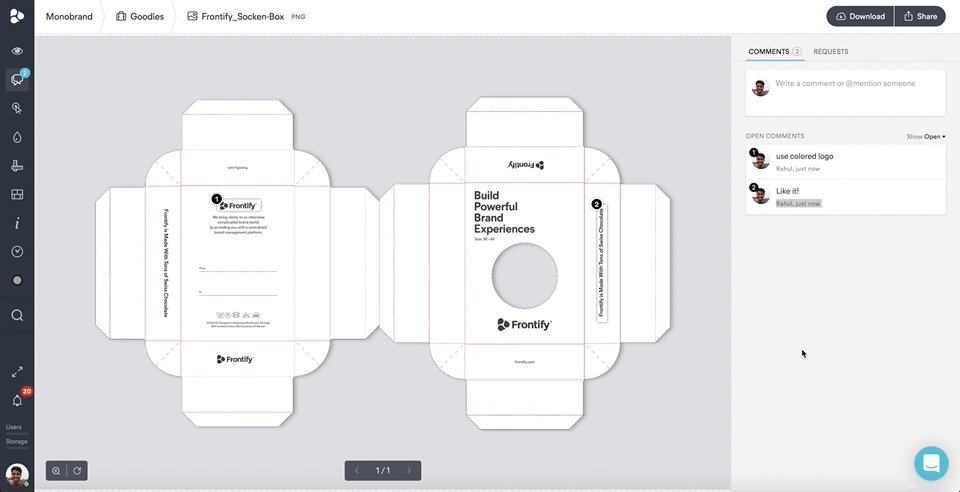
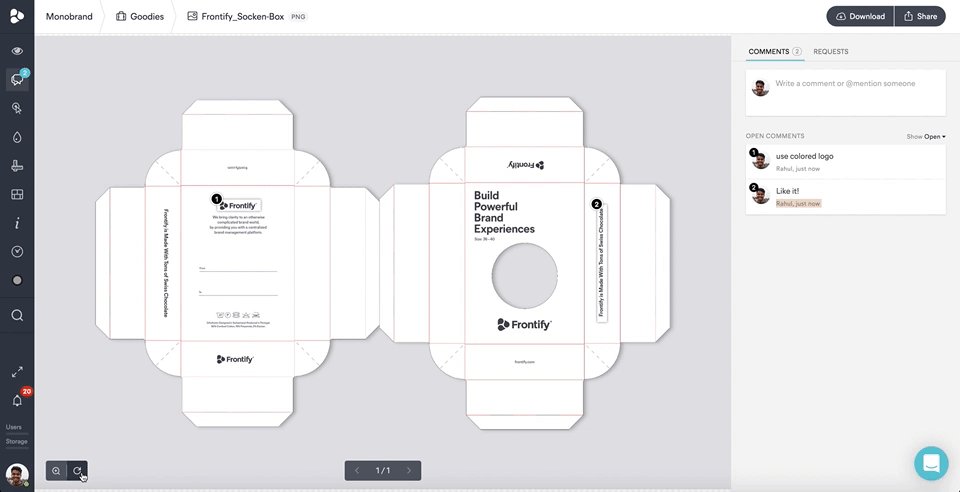
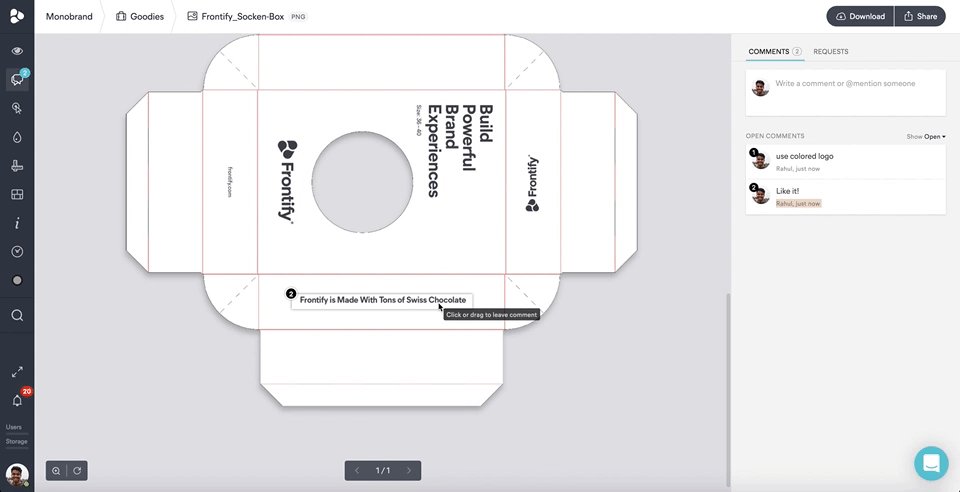
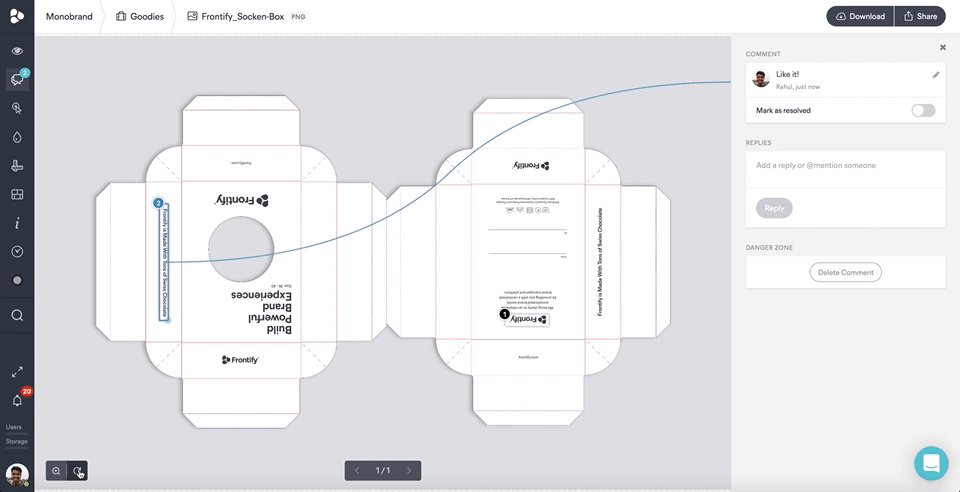
Asset Rotation
The asset rotation feature applies to Creative Collaboration. The application of the feature is particularly helpful for print designs on things like envelopes, cards, or socks boxes, where texts and designs are placed on angles or various sides. If you wish to leave feedback, you can rotate an asset to the ideal view – in 90 degree increments – so that you can clearly see and comment on a design according to your needs. Learn how to use the rotation feature here.

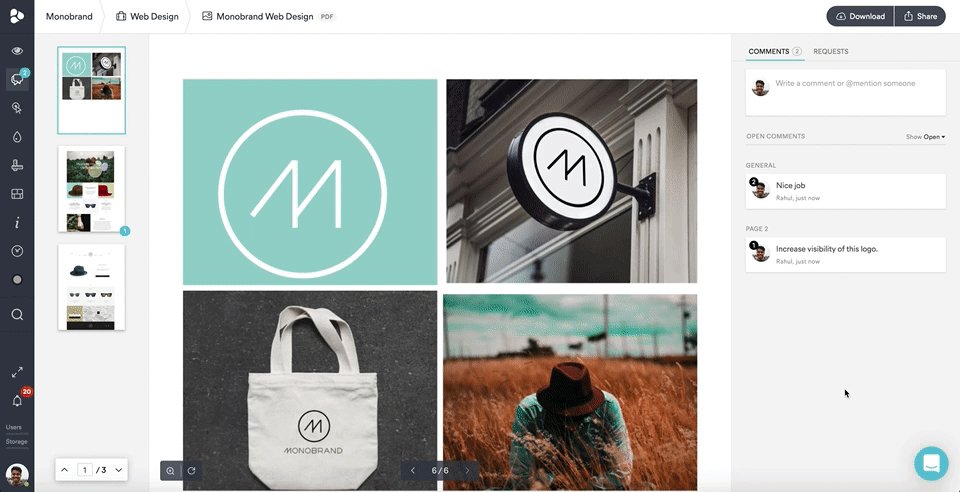
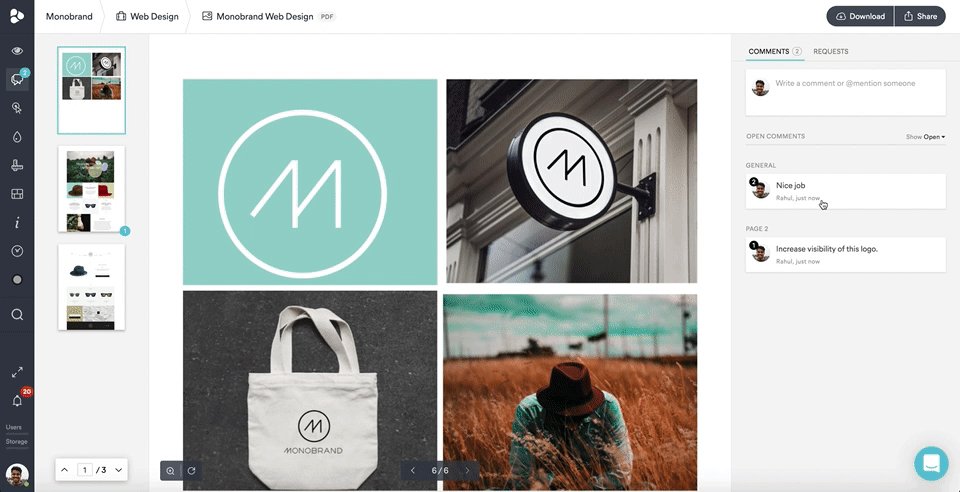
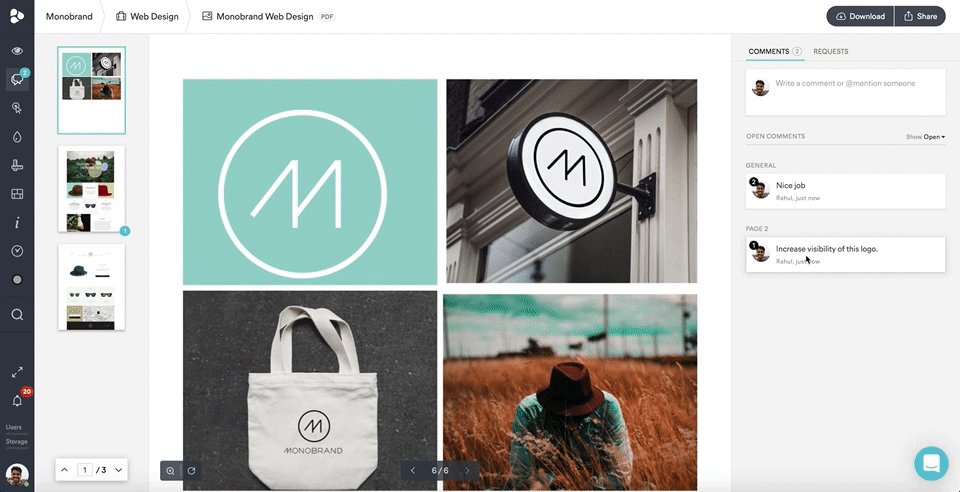
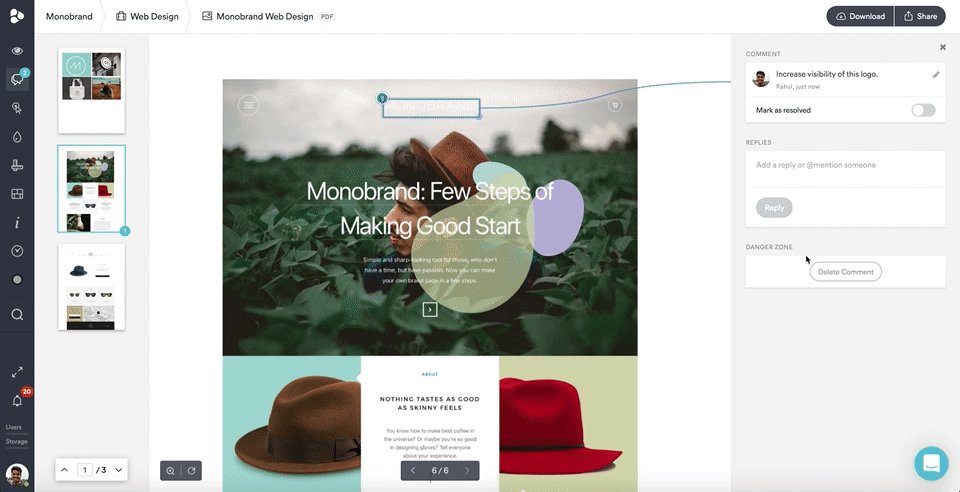
Multipage PDF Commenting
Another helpful feature that we added to Creative Collaboration is multipage PDF commenting. Previously, multipage PDFs required separate page uploads to Frontify; now all of the page comments are collected in a single asset view. This way, you can navigate through complete documents, and add comments to either the whole document or single pages. For comments made to a single page, this is indicated by a small counter on the thumbnail view on the left of your asset viewer space. Watch this video to see Multipage PDF Commenting in action.

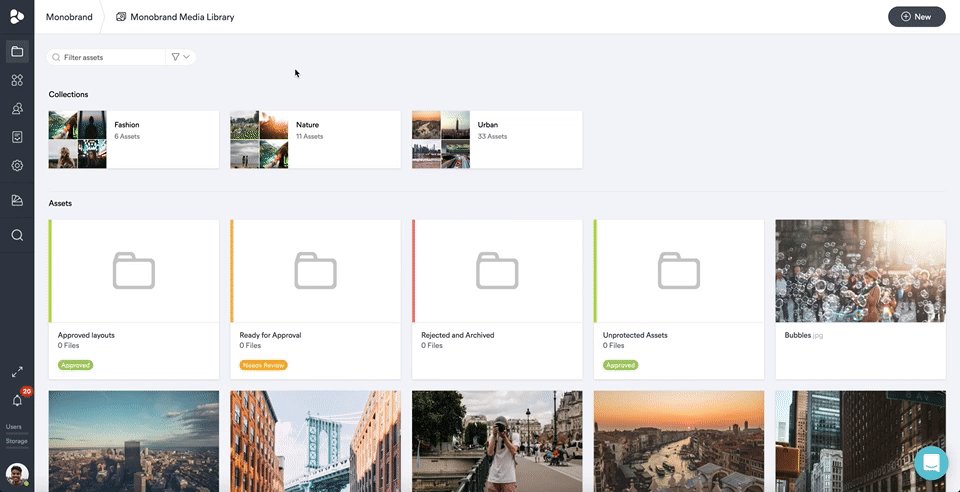
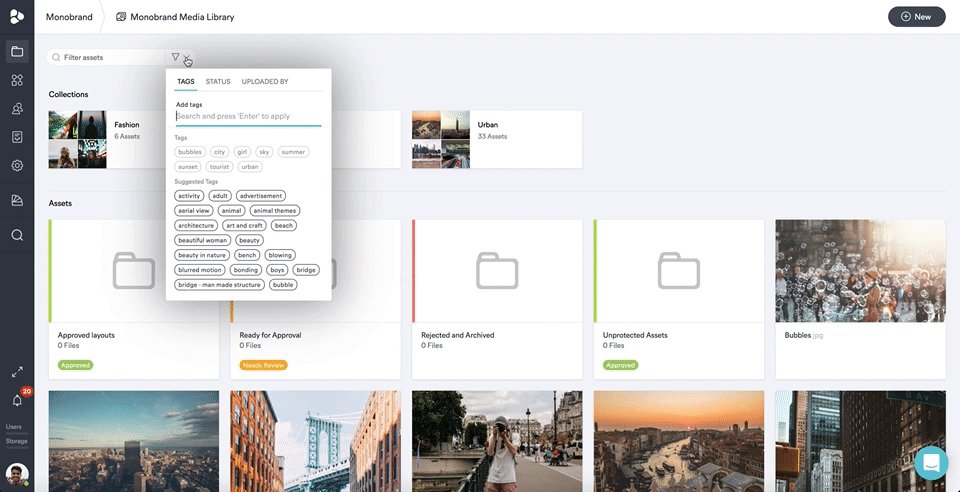
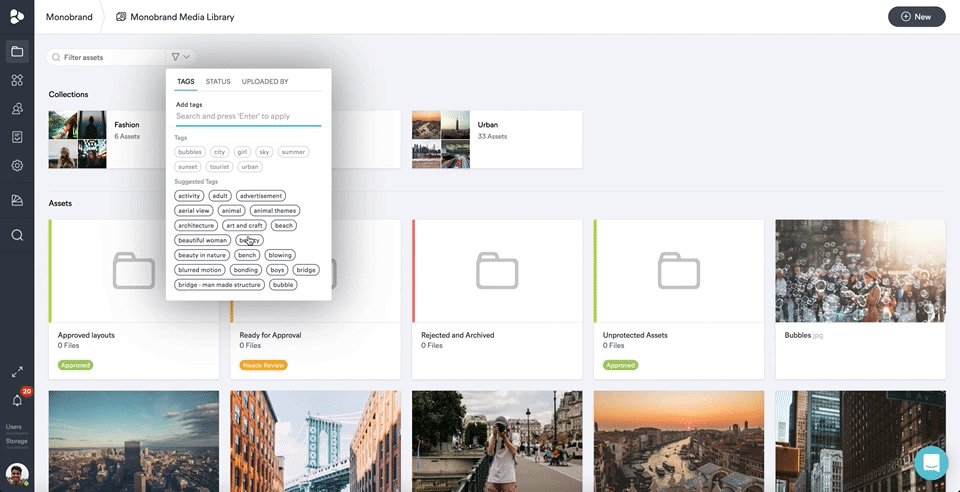
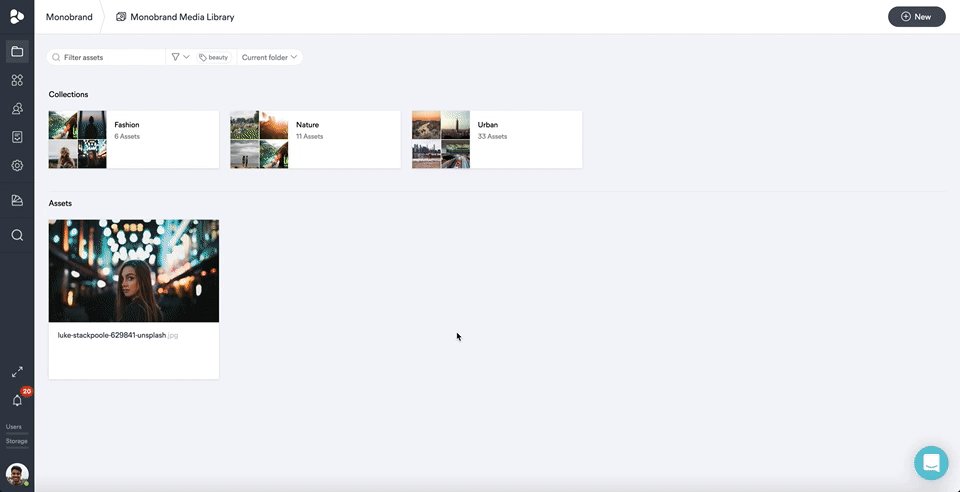
Auto-Tags for Filter Search
Since releasing the Auto-Tagging feature recently, we thought it would also make sense to use a similar functionality to filter-search the assets in your project space, as well. The result? Not only will you be able to filter assets according to manually created tags, but also fall back on AI to find your assets within seconds – provided that the auto-tagging feature is activated. Learn about the possibilities the filter search provides you with here.

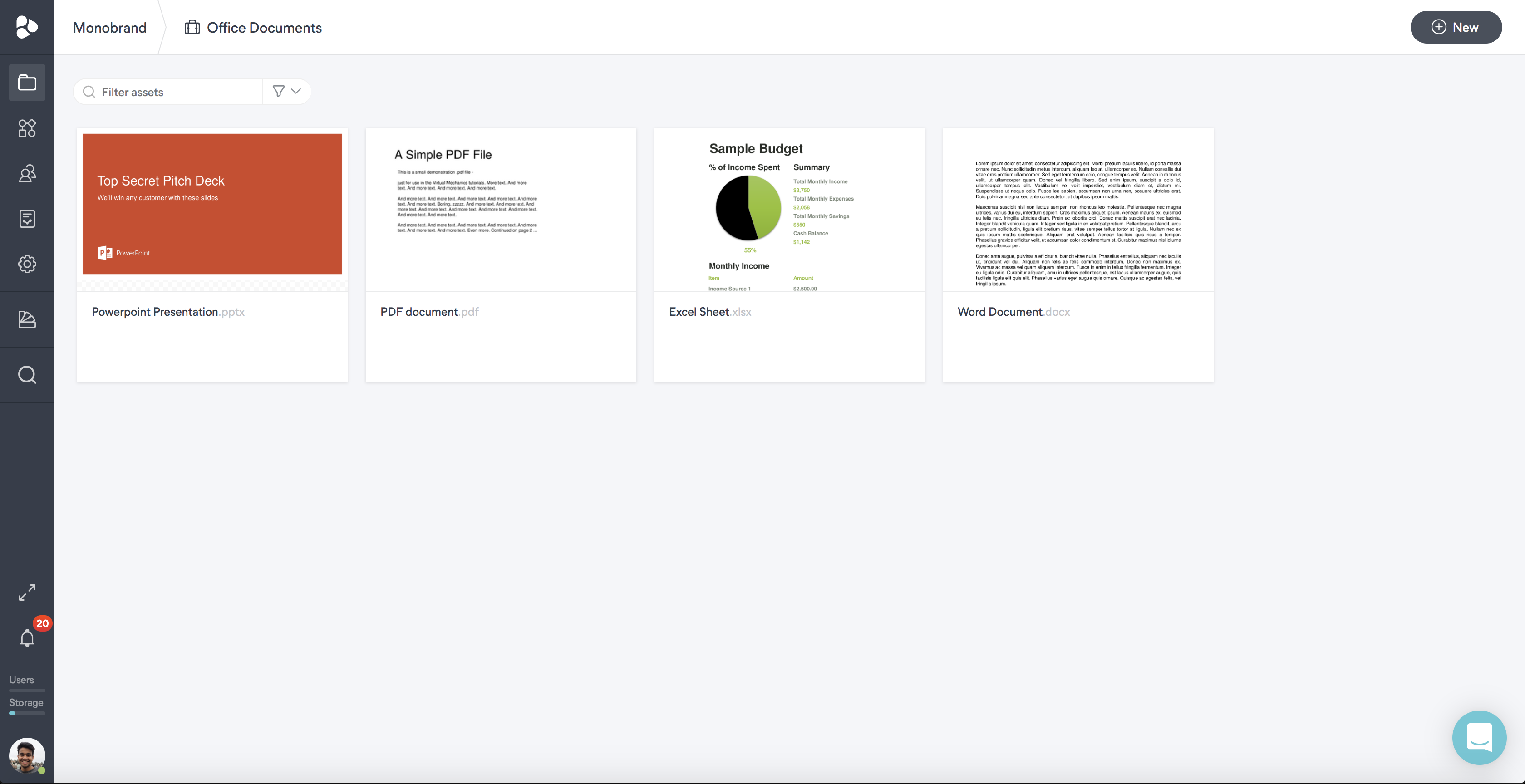
Office Documents Preview
A small but mighty novelty we introduced is the ability to preview office documents like Word, Powerpoint, PDFs, Spreadsheets and more in Creative Collaboration. This makes your work more visual while also helping you to find uploaded documents faster, with a first glance of their layout.

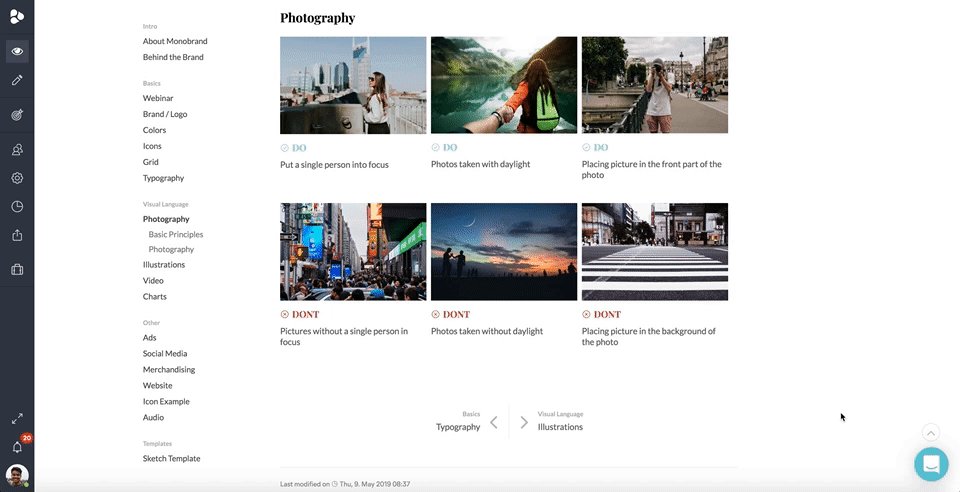
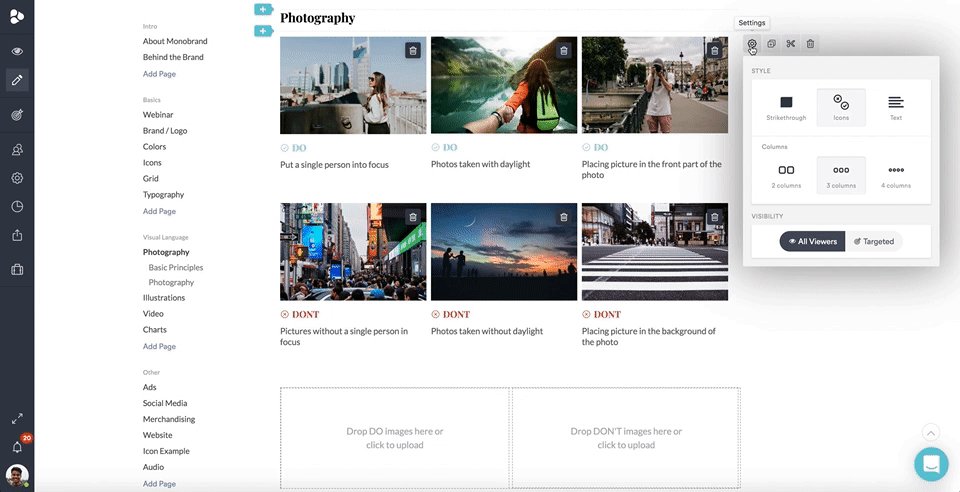
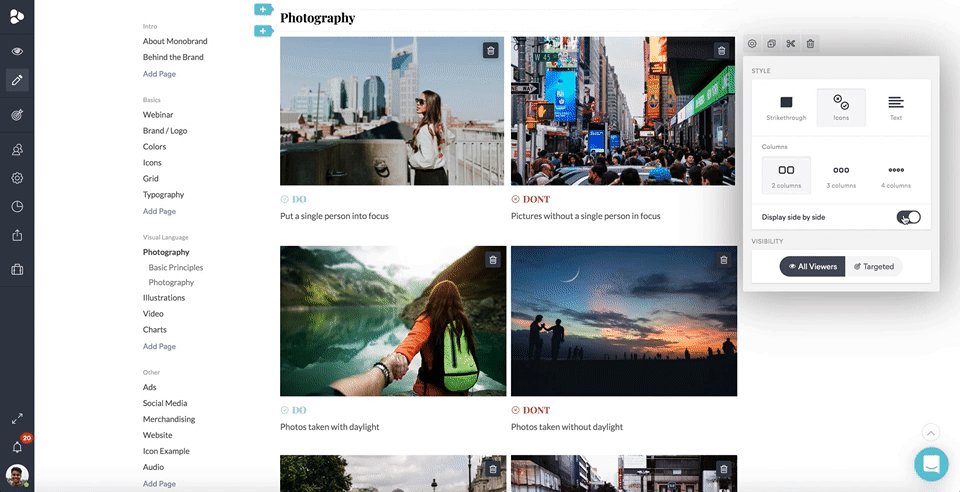
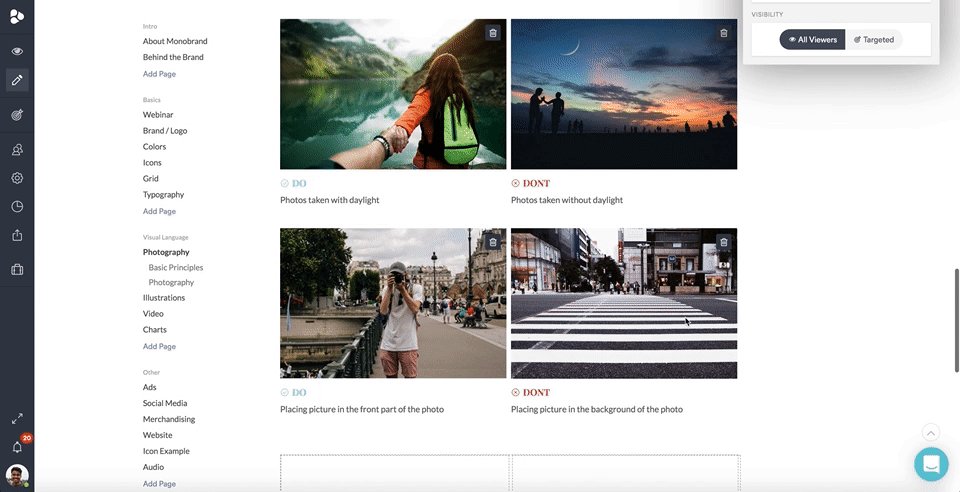
Improvements Dos and Don’ts
The Dos and Don’ts smart block in the Brand Guidelines has experienced some improvements, too. In addition to the already-existing options of displaying your dos and don’ts in simple text, or supporting them with visuals, you can also set them up in a two, three, or four-column layout, to describe how one should work when dealing with your brand. If you go for two columns, you can further switch the ordering of dos on top and don’ts on the bottom to see a side-by-side display of them. Learn more about that smart content block here.

These major enhancements continue to improve the experience with the Frontify environment and enable you to do your job to the fullest. But it doesn’t stop there, as we’re continually making updates – check back for more soon.
In case you missed out on our April product roundup two-piece, dive into those features tips here.

