
Introducing the Inspect Mode
Implement our new Inspect Mode to set up a seamlessly centralized design-to-development workflow, previously restricted by tiresome back and forths between a multitude of local tools.
With the Inspect Mode, you can completely streamline the design-to-development handover. Pull all essential design specs to transform design ideas into code in no-time – without ever leaving the Frontify environment. Its auditing functionality also provides you with the possibility to challenge your designs’ brand compatibility directly with your brand guidelines, making sure you’re always on-brand.
For now, the Inspect Mode only works for Sketch artboards, which are being pushed to Frontify through the Sketch plugin (requires Sketch version 54 or newer). But fear not, we aim to expand the feature to include additional design tools as soon as possible.
Inspect Mode Walkthrough
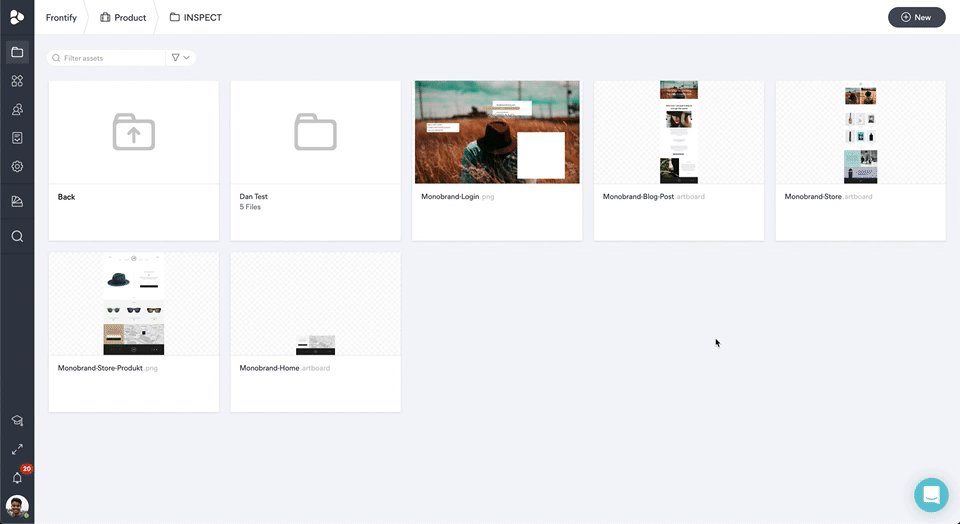
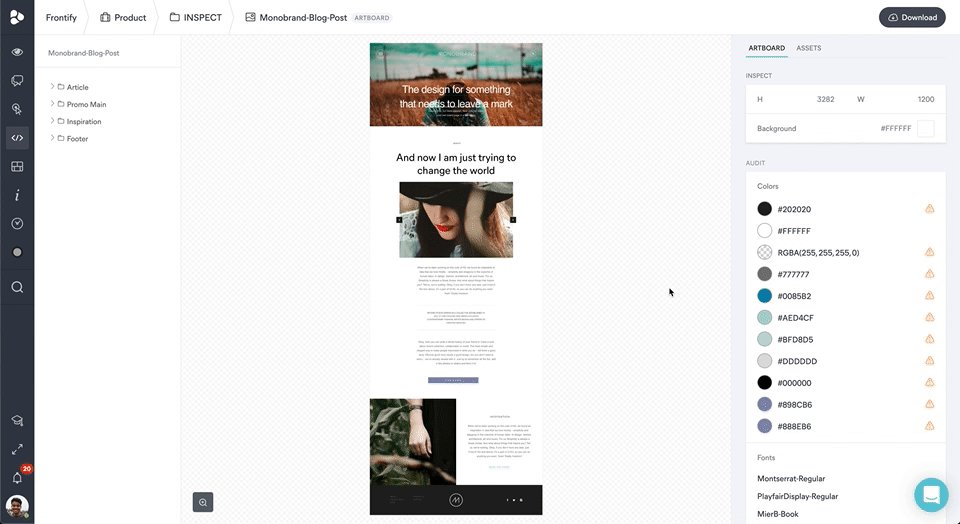
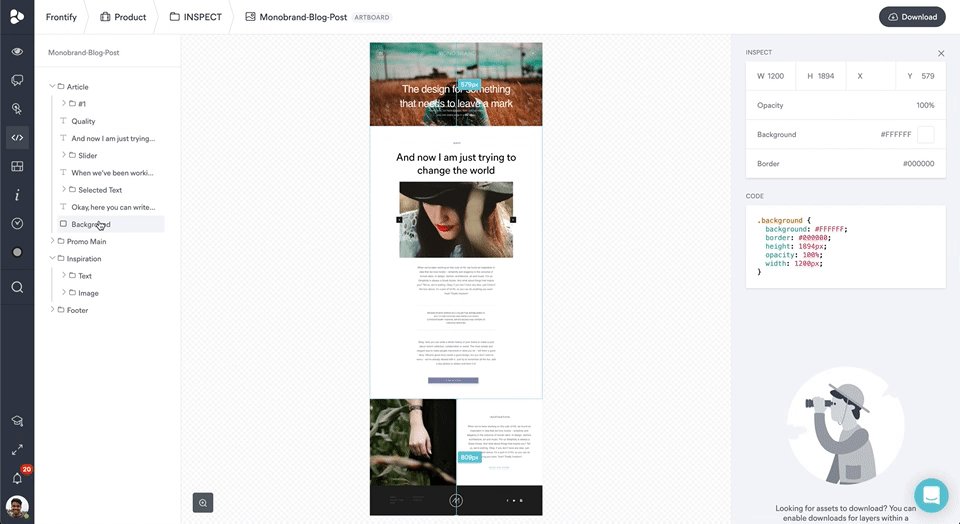
To start inspecting your artboards, use the Sketch plugin to push them to your Frontify project space. From there, open them to find a new Inspect icon on the Power Bar to your left.

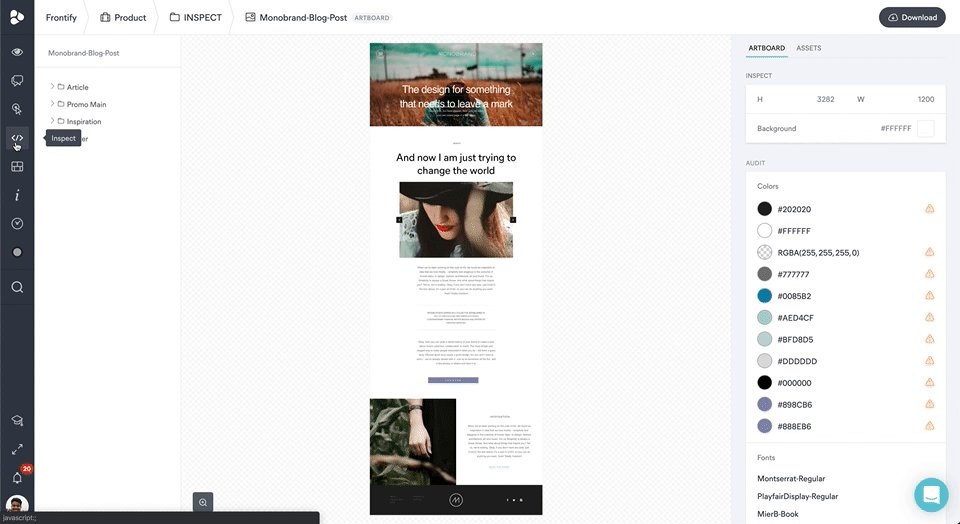
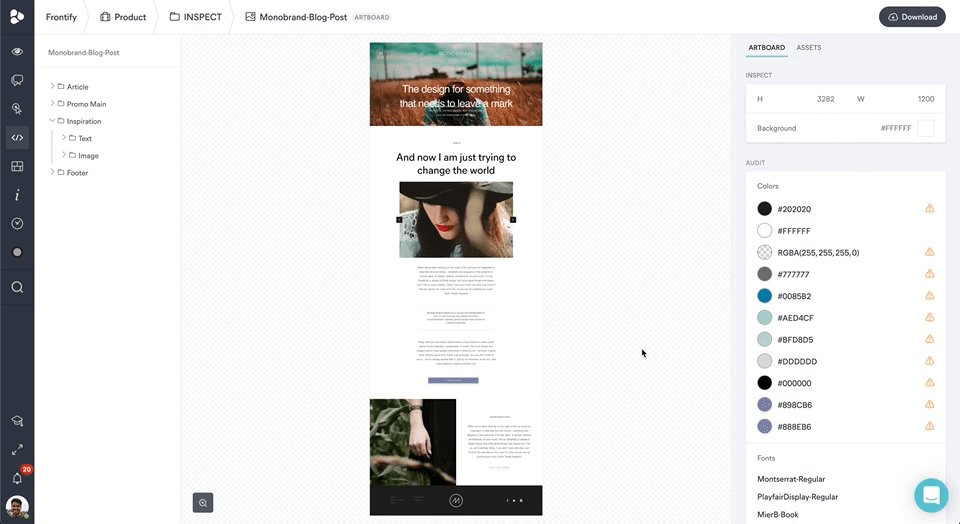
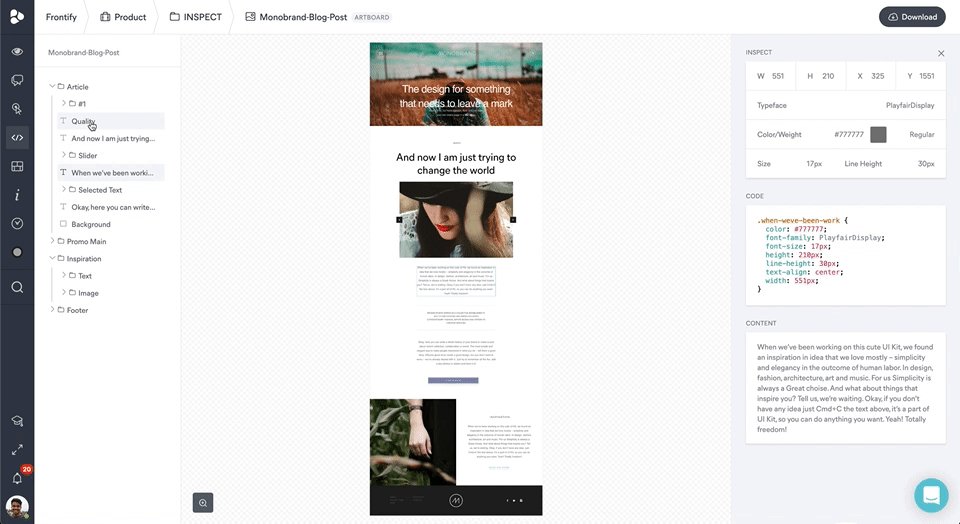
Analyze the preferred layer, either by selecting it from the layer panel to your left or by clicking the respective layer on the artboard itself.

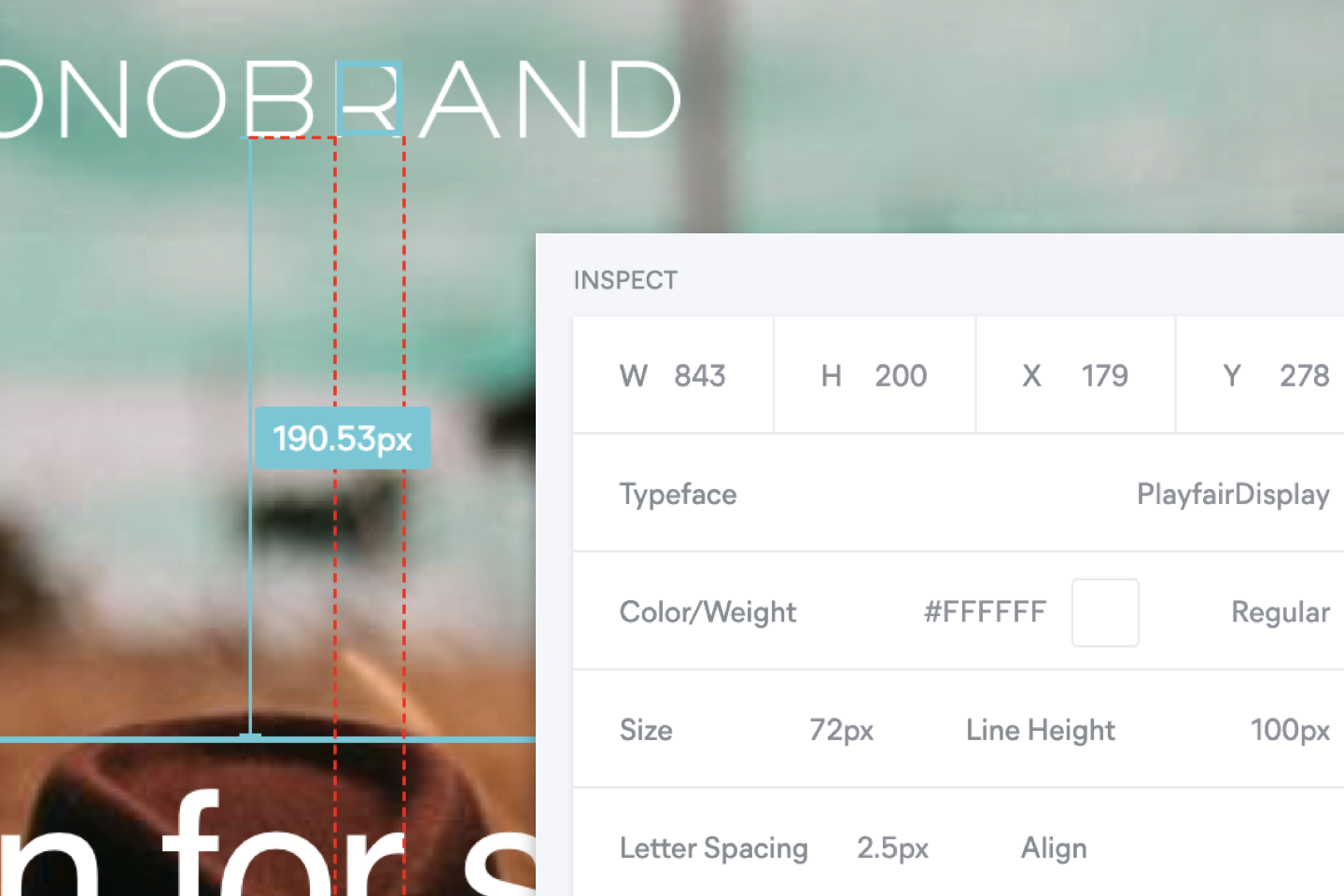
As soon as you’ve selected a layer, measurement details will appear. By hovering the artboard, you can further measure layers against each other. Note that measurements are shown in pixels.

Apart from the measurement information, and depending on the layer chosen (text, image, shape), additional design specifications can be retrieved.
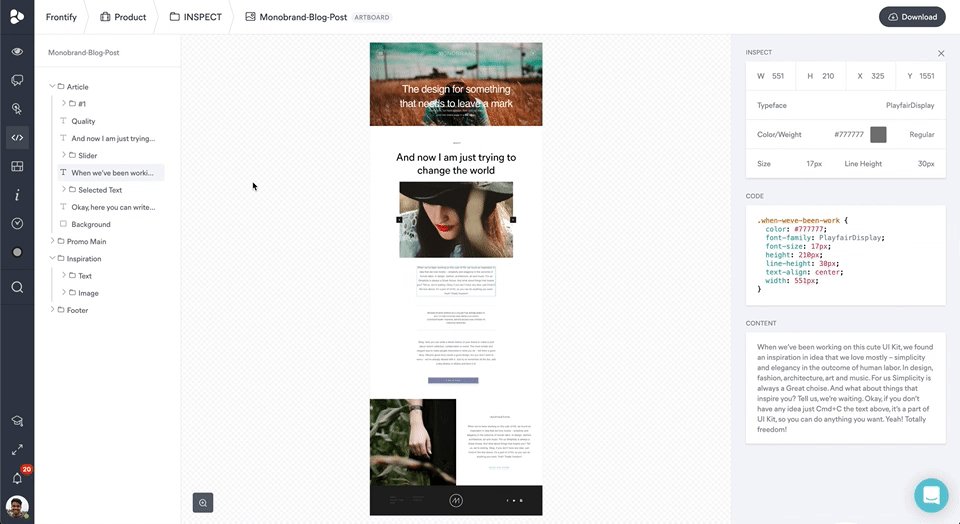
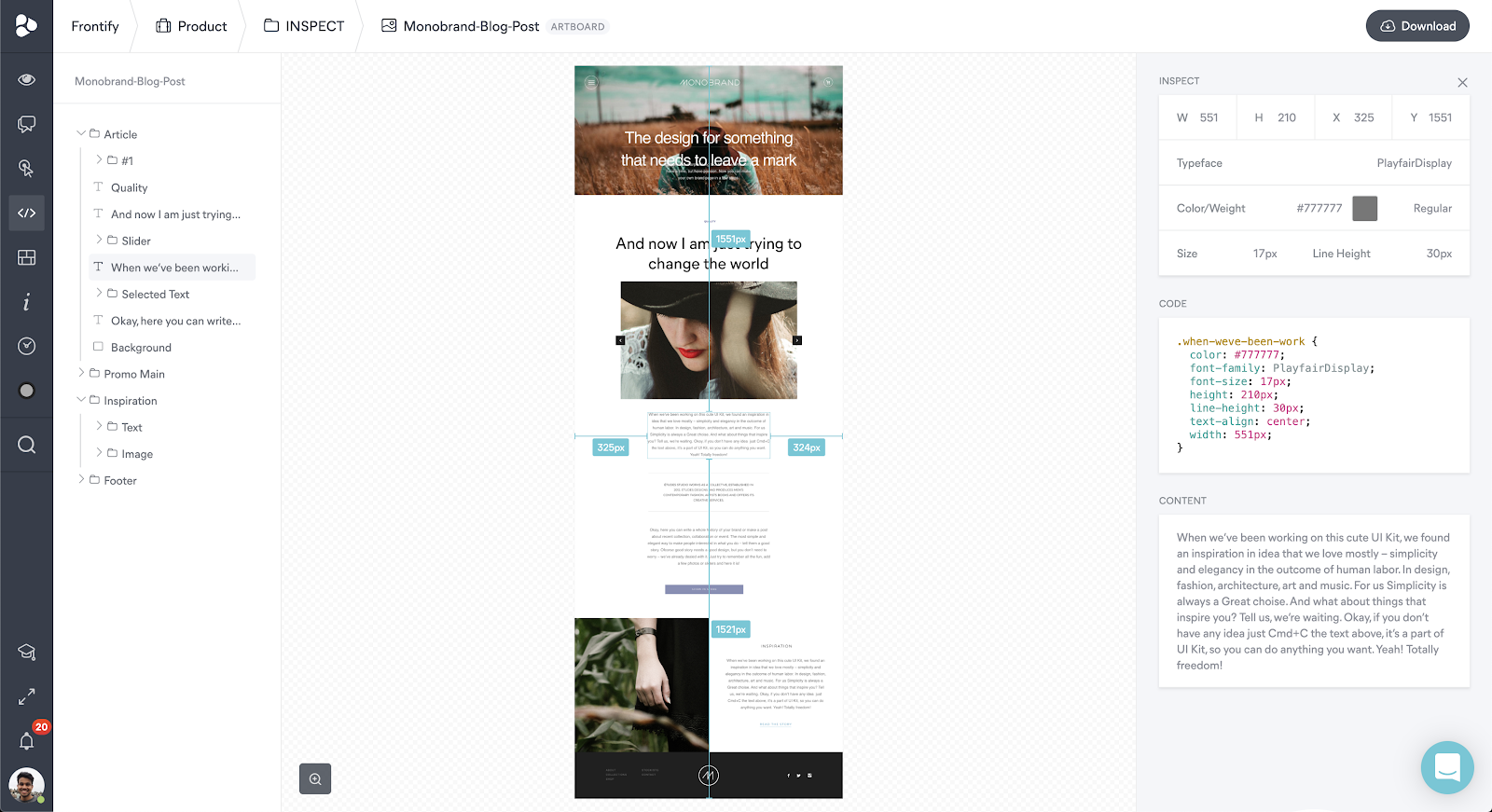
Text Layer Specs
When you choose to inspect a text layer, you’re able to pull typography information like the typeface, weight, colors used – as well as the size, letter spacing, and alignment. Additionally, you can copy CSS code and the respective text snippet to let them flow into the development process with ease.

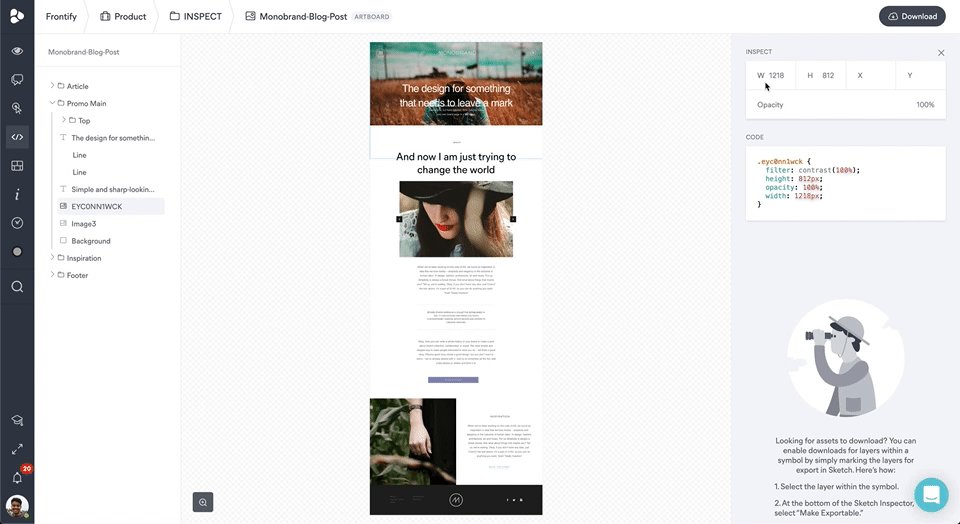
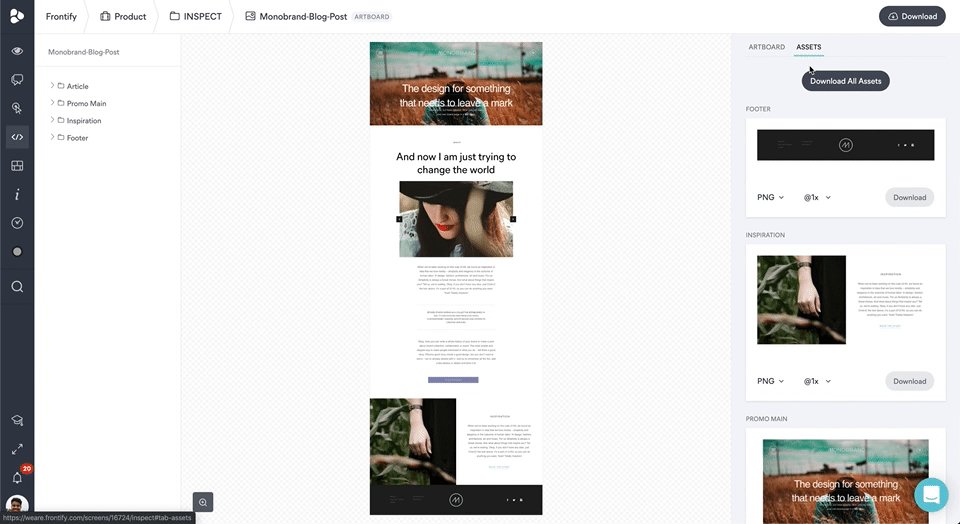
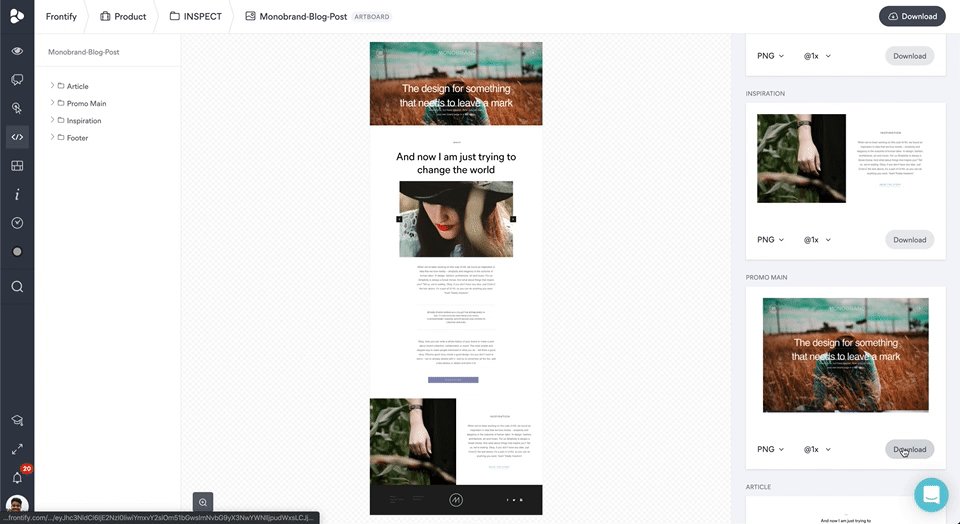
Image Layer Specs
In case you want to get image specifications, the inspect feature provides you with information about its opacity code specifications. It also allows you to download the respective asset – simplifying the technical conversion of designs.

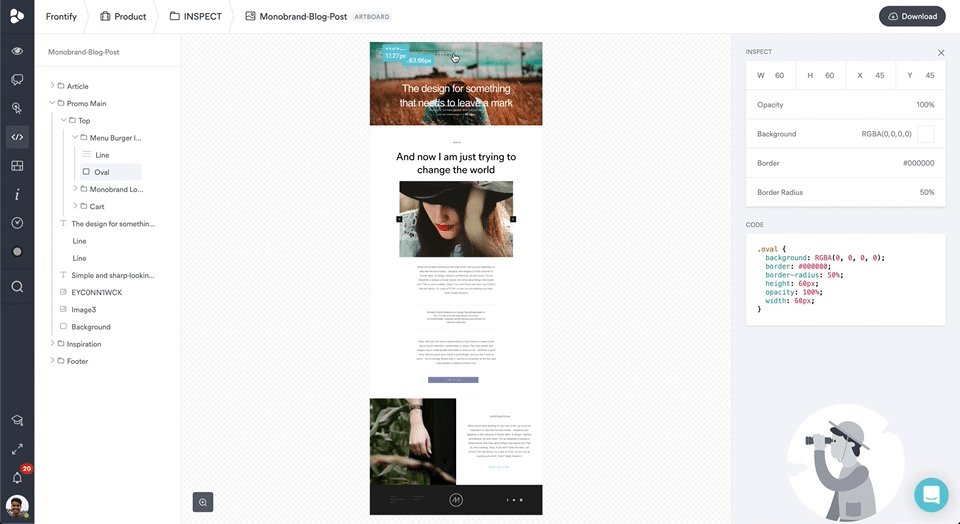
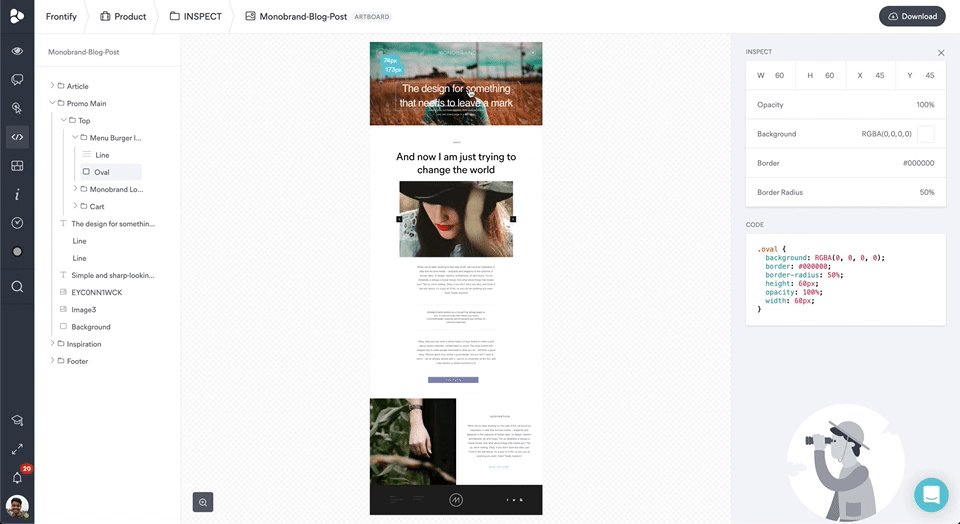
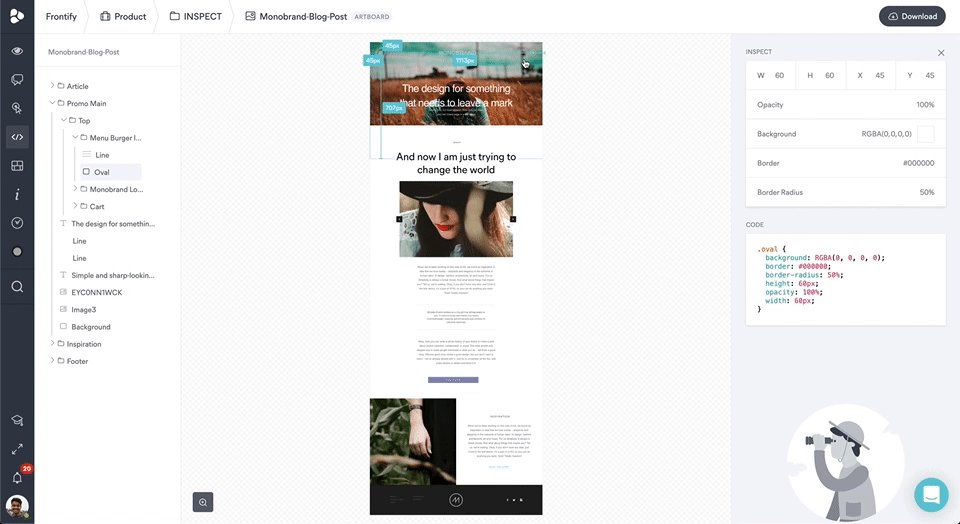
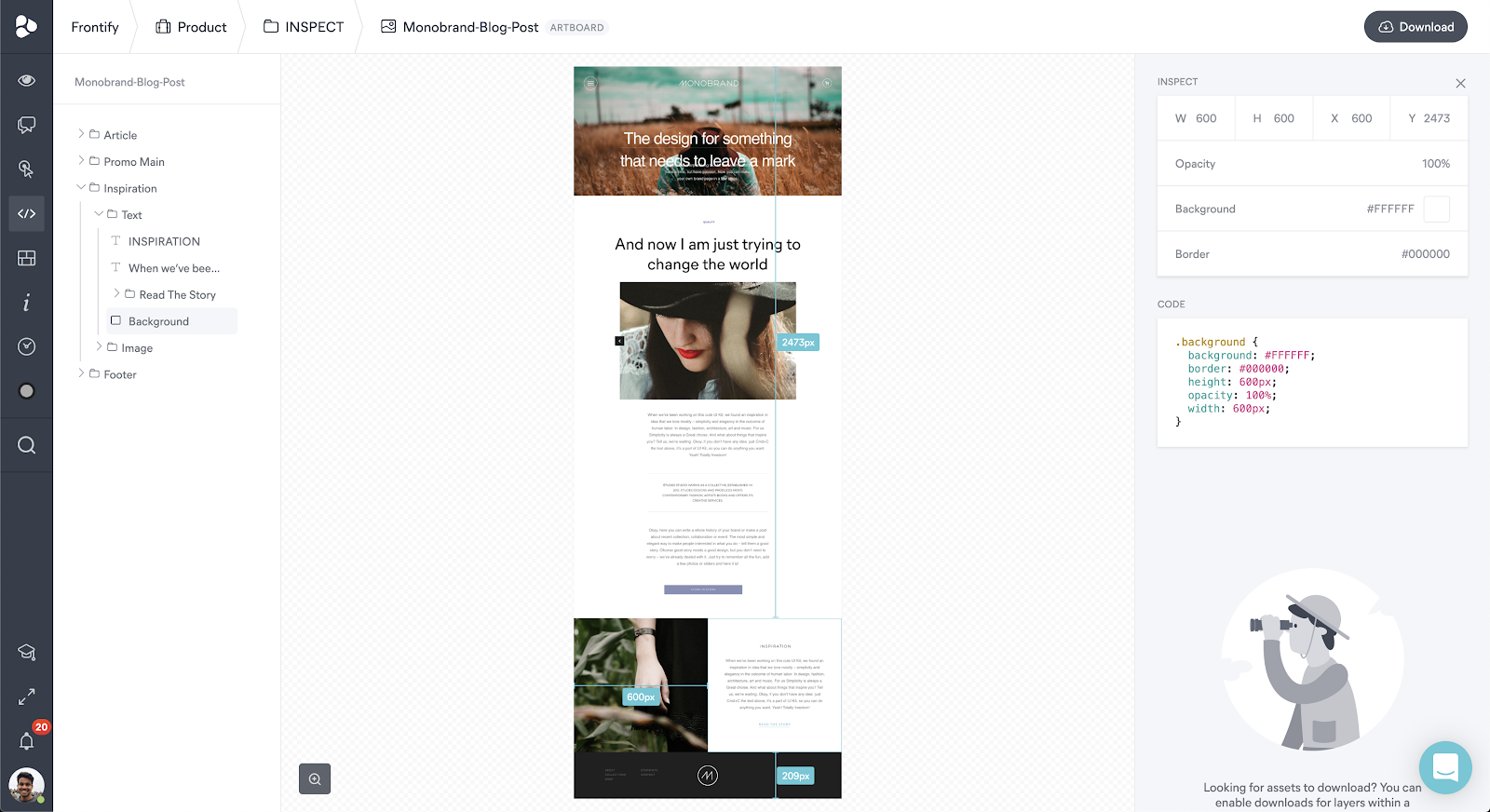
Shape Layer Specs
The inspect mode also allows you to retrieve details about opacity, background colors, and border specifications of shape layers. Attaching relevant code to shape layers representing UI patterns can be super helpful for the development team at a later stage.

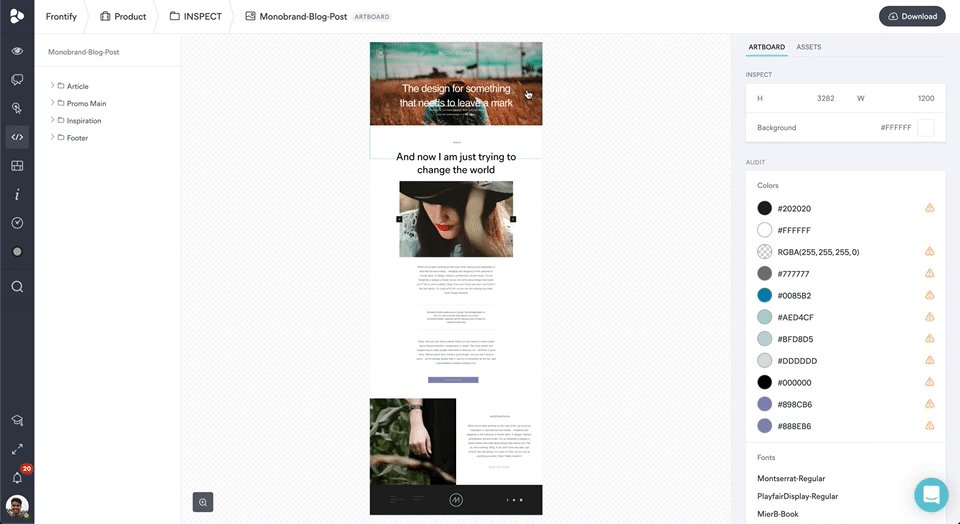
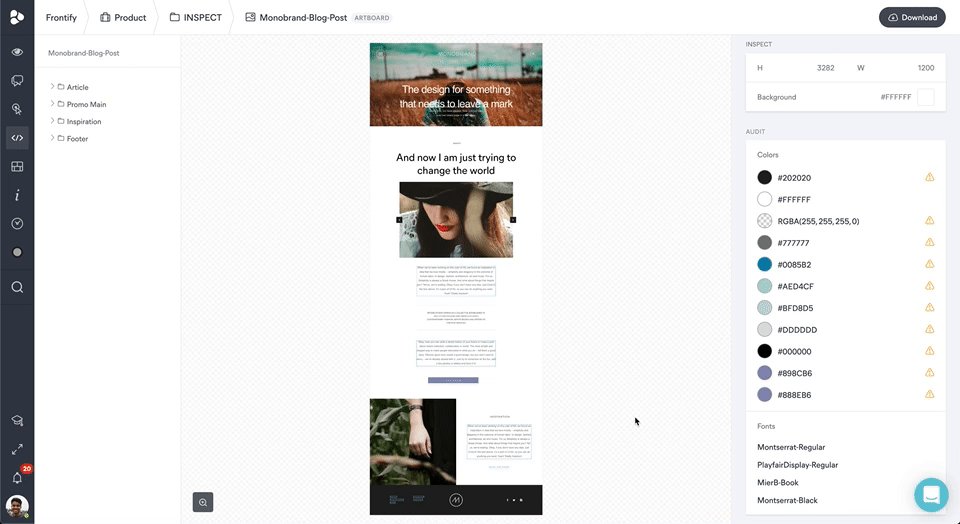
Closing The Loop
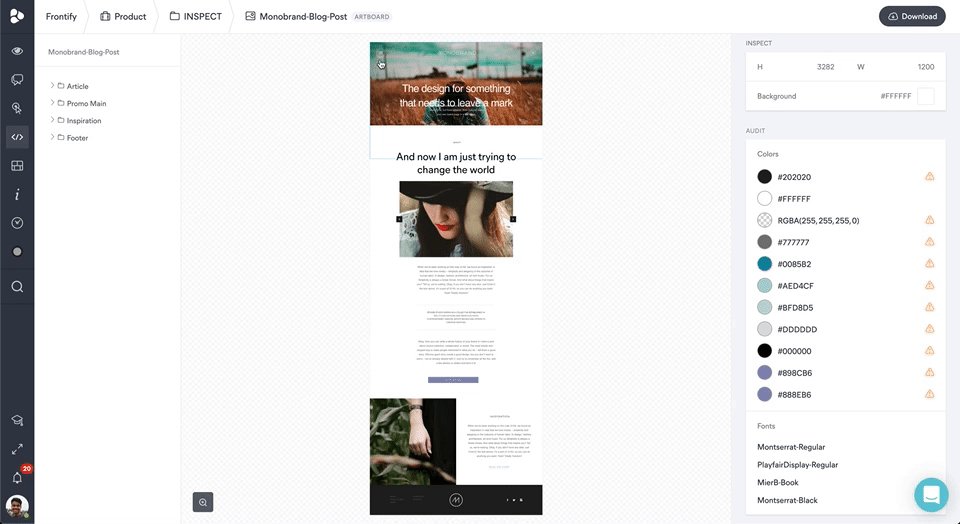
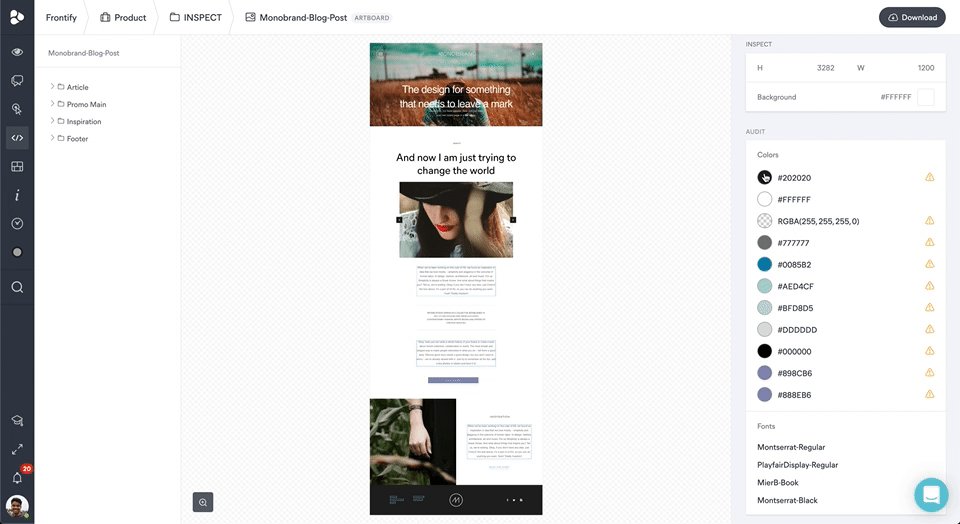
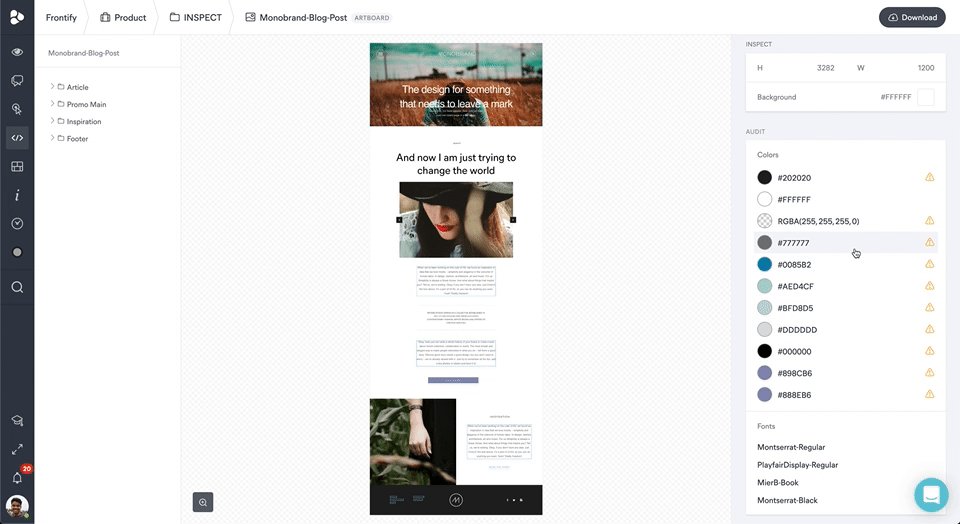
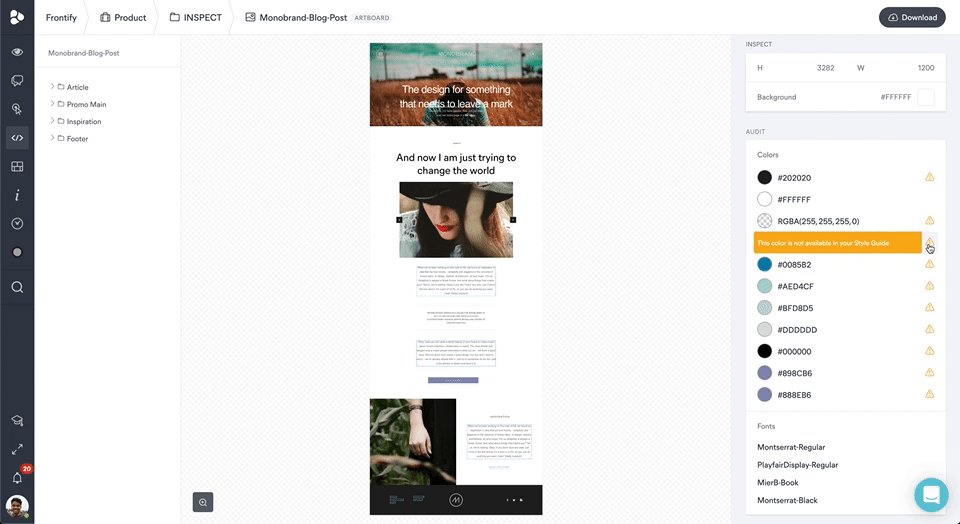
The story of design-to-development handovers does not end by translating the concept into code. To really make sure your designs are brand consistent, we’ve developed the auditing functionality. It compares the colors and fonts used on an artboard with the design guidelines defined in the Frontify Style Guide. If there’s a mismatch between design and guidelines, the auditing functionality will notify you.

Extensive Cooperation Possibilities
The inspect feature is just one component of the design-to-development puzzle. Thanks to the interconnectedness of Frontify, you’ll further have access to brand essentials such as guidelines, assets, and UI patterns in the same place – allowing you to fall back on the respective material when working on artboards in the Workspace. Features of the Workspace itself, such as feedback and approvals, prototyping functionalities, or customized workflows with assignable tasks and ownerships help you to become a design-to-development hero.
Help designers bringing their ideas to life in the way they envisioned them, and make developers’ lives easier, by providing them with the technical information they need. Start using Inspect Mode today.
