Design system
Unify your team's design efforts, streamline workflows, and promote consistency with a design system that grows with your brands and products.

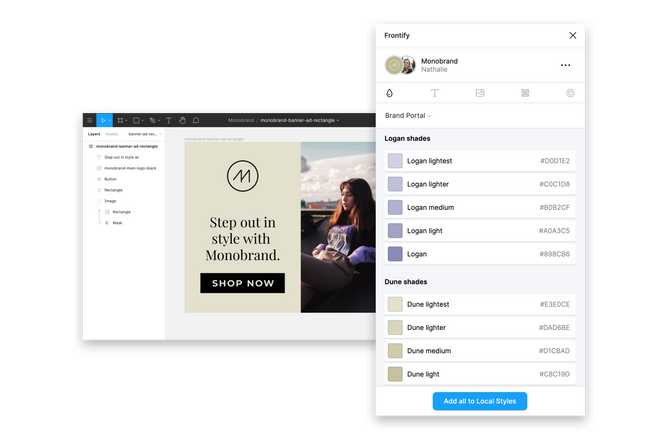
Your single source of design
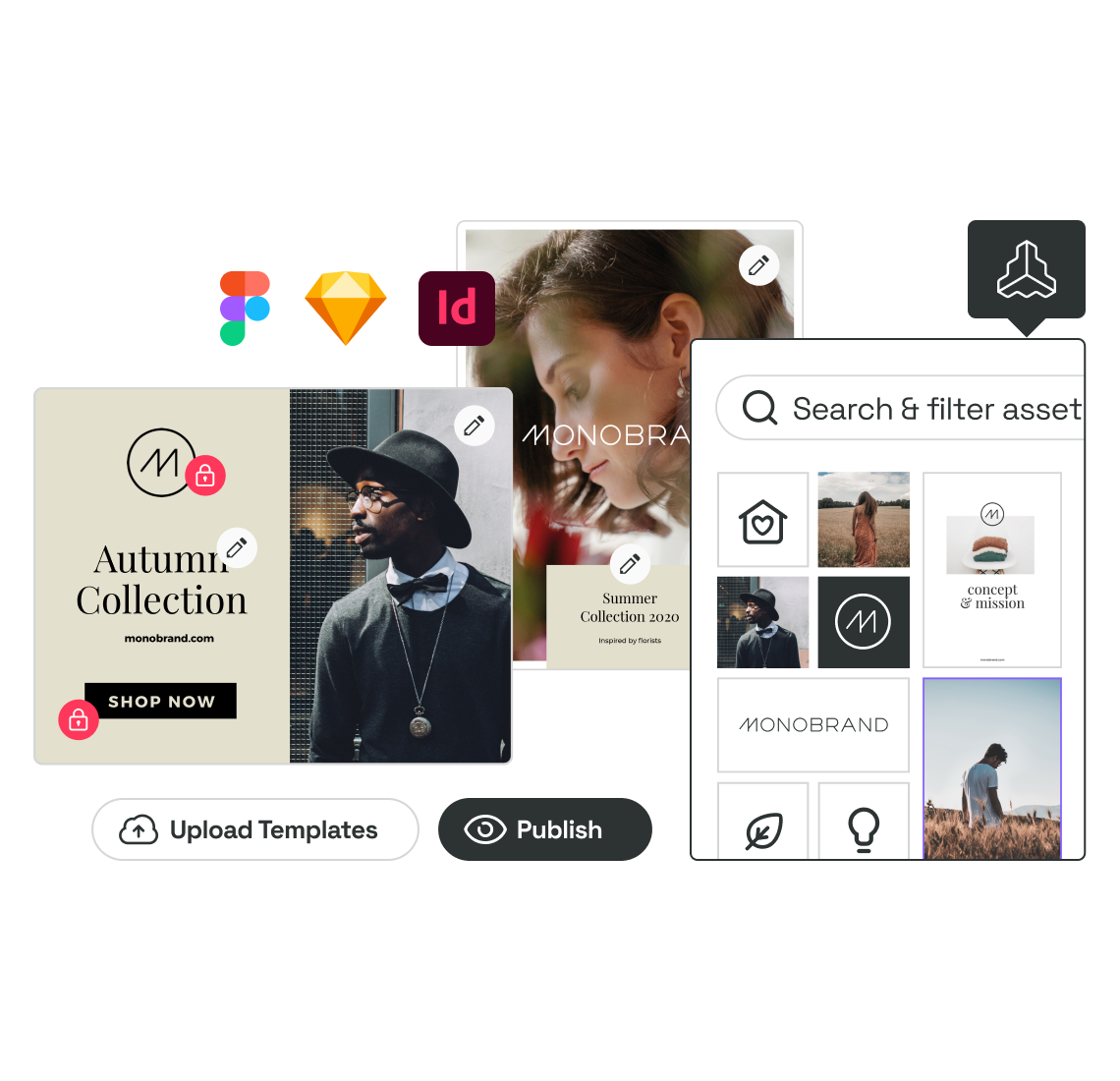
Consolidate your brand guidelines, visual identity, and design system to create cohesive customer experiences across multiple brands, products, and campaigns. Leverage our plugins to use your colors, typography, and digital assets in Figma or Sketch, and sync your UI elements to document your design system.
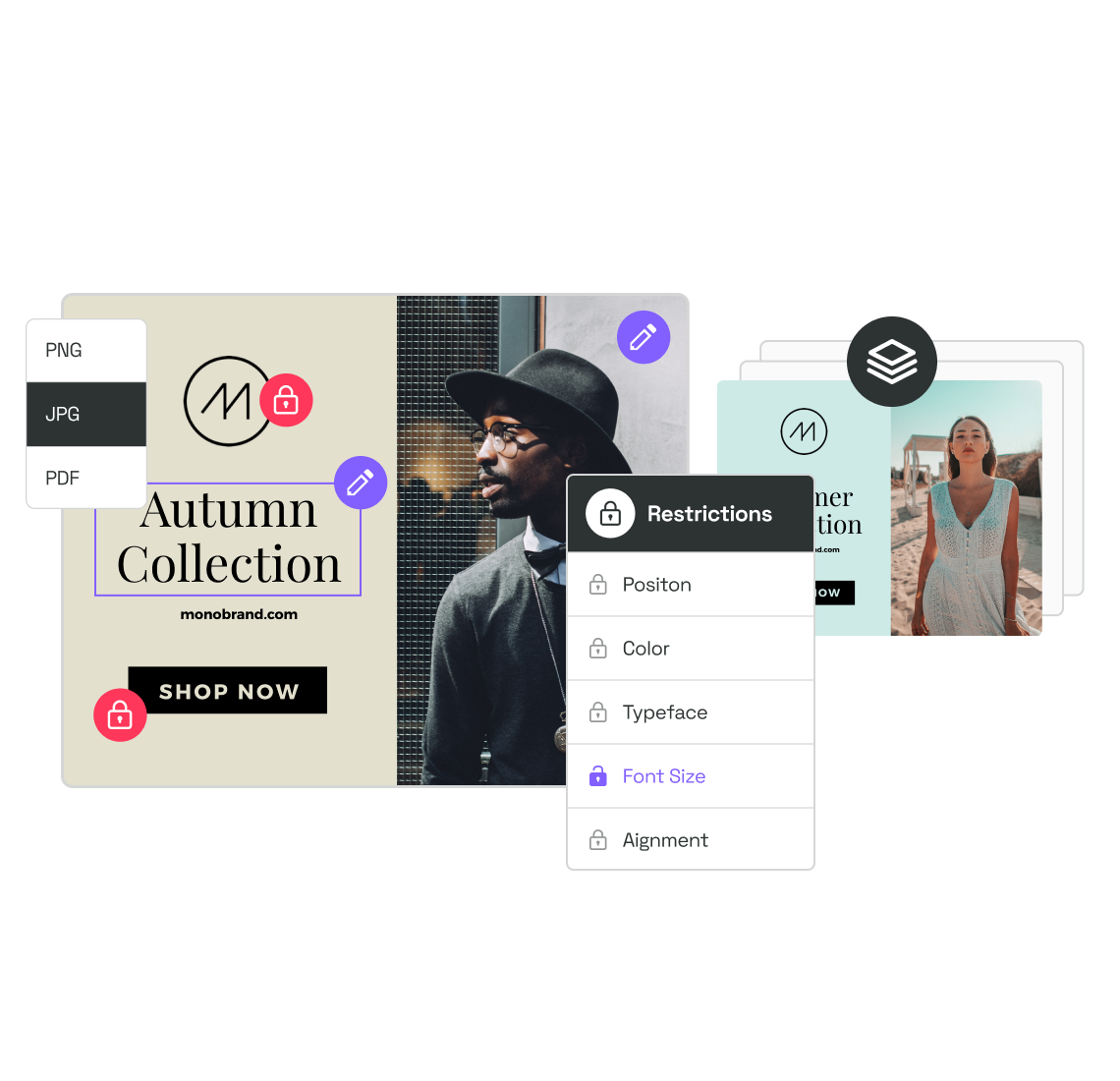
Elevate your design-language framework
Share your design-system principles to empower every stakeholder to manage and represent your design language, enhancing team efficiency and the onboarding of external partners and new employees. Frontify is certified against the best industry security standards and has built-in capabilities for streamlined access management.


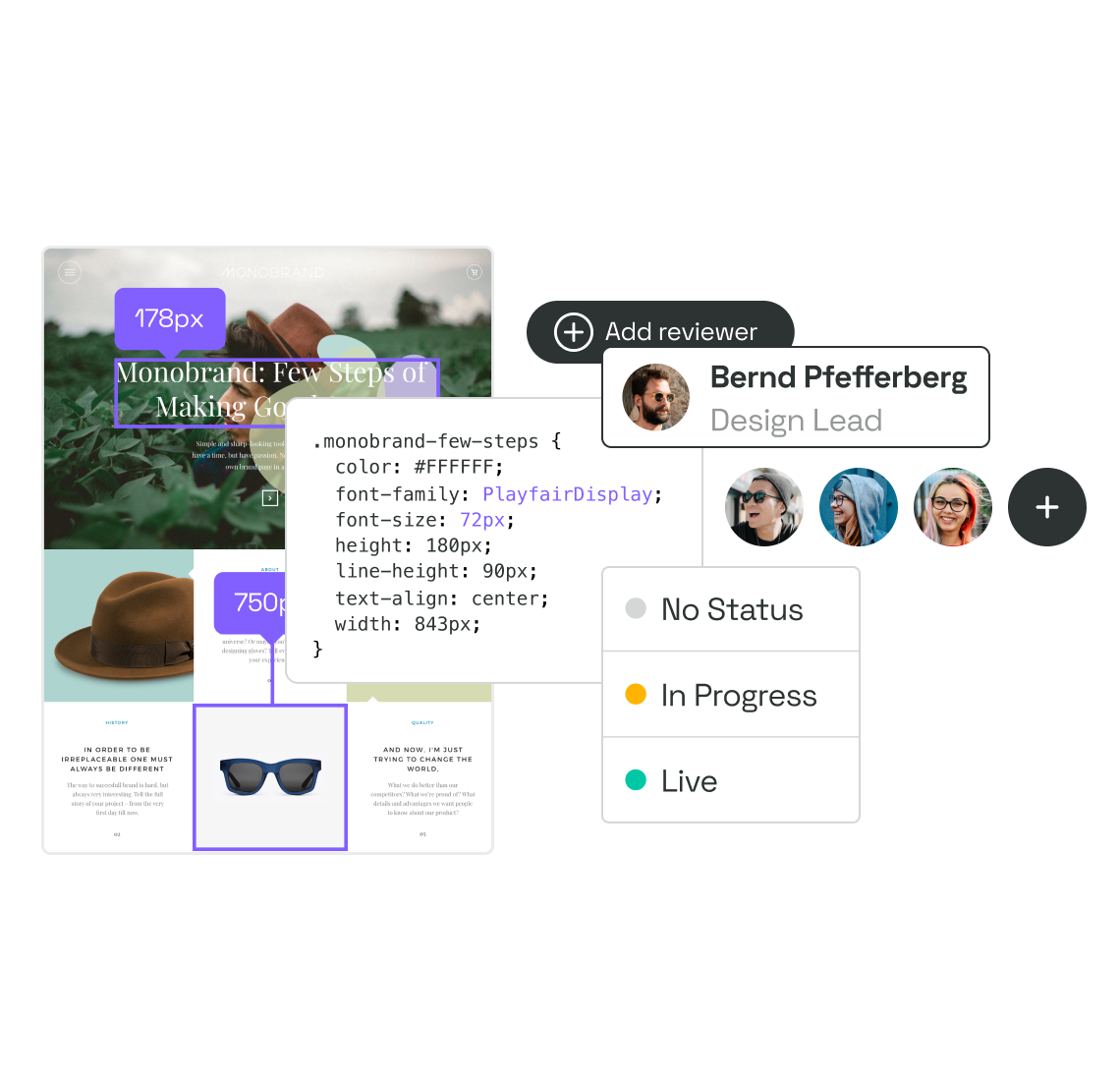
Designers and developers for creative unity
Experience seamless designer-to-developer handoff and speed up implementation workflows, ensuring consistency and efficiency in your development process. With our content blocks — including Storybook, Code Snippet, and CodeSandbox — you can display convenient code components with your designs.